vue / 파일을 수정했지만 캐시땜에 적용안될때?
내가 만든 웹사이트를 vue로 배포를 했지만,
이것저것 파일을 수정해서 재배포를 할 일이 많을것이다.
여기서 생기는 문제가 클라이언트 브라우저에서 최초 파일을 받아서 저장을 해놓는다면
수정후 배포시에도 최초파일을 사용자브라우저에서 캐시로 저장해놓기때문에
수정사항이 반영이 안될경우가 있다.
매우매우 짜증이 나는 일이다.
그래서 난 여러 방법을 생각해봤는데, 예를들어 라우터 변경시, 매번 서버에 요청을 보내서
버전확인을 한다음 만약 버전이 틀리면 리다이렉트 시키는 방법 등을 생각했었다.
뭐 이것도 가능하긴한데, 서버가 부담이될것같았다(잘모름)
암튼 방법은 이렇다.
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
filenameHashing: true,
configureWebpack: (config) => {
config.output.filename = "js/[name].[hash].js";
config.output.chunkFilename = "js/[name].[hash].js";
},
});vue.config.js파일을 이렇게 수정한다.
js파일이 수정시에 임의의 문자열을 붙여서 배포하는것이다.
때문에 브라우저에서 새로고침시, js파일이 수정됐으면 파일이름이 바뀌었으니 캐시적용을 받지않는것이다.
테스트를 해볼까?
관리자도구 네트워크탭에서 테스트를 할 수 있다.
# 먼저 캐시설정 안했을때

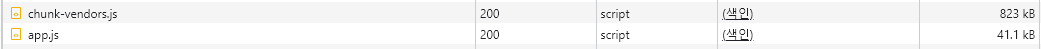
웹브라우저로 접속했을때, 이렇게 js파일이 다운되었다.
여기서 app.vue를 약간 수정해서 다시 새로고침을 해보겠다.
테스트용이라 그냥 글자하나만 바꿔도 된다.

왜 똑같은걸 보여주지 하겠지만 app.vue를 살짝 고쳐서 다시 새로고침한거다.
이름이 똑같은 js파일로 다운받아진걸 볼 수 있다.
자, 이제 위에서 설명한 캐시설정을 해보자.
참고로!!! 중요한건
vue.config.js파일을 수정했을경우 꼭 서버를 껐다 켜줘야한다!! (npm run serve)
# 캐시설정 했을때

캐시설정을 하고 다시 접속하면 이렇게 js 파일에 이상한 문자열이 붙여서 나온다.
그럼 여기서 다른점은 무엇일까?
중요한건 파일이 수정되었을때 똑같은이름의 js파일이 다운받아지냐이다.
- 파일 수정을 안하고 새로고침만 했을경우,

새로고침을 했지만 js 파일에 붙은 해시스트링은 똑같은걸 볼 수 있다.
즉 새로고침을 할때마다 해시값이 변하는건 아니라는것.
- 파일을 수정후 새로고침을 할경우

app.vue에 있는 파일을 아주 조금만 수정했는데
이럴수가 해시스트링이 바뀌었다.
때문에 사용자는 파일이 변동되었을경우 캐시로 저장해놓은 파일을 가져오는게아니라
이와같이 새로운 이름의 js 파일을 가져오게 되는것이다..
따라서 캐시적용을 받지않는다
# 번외.. 배포용..
개발할때 이렇게 지저분한 파일명을 보긴 싫으니 배포시에만 적용되게하자
configureWebpack: (config) => {
if (process.env.NODE_ENV === "production") {
config.output.filename = "js/[name].[hash].js";
config.output.chunkFilename = "js/[name].[hash].js";
}
},