객체, 배열 반복문의 종류 / 어레이 순환 프로토타입 메서드
const arr = ["가", "나", "다"];
const obj = { key1: "value1", key2: "value2", key3: "value3" };이렇게 어레이와 오브젝트를 하나씩 만들었다.
이걸 반복문을 사용해서 처리를 해보자.
## for in 반복문 (배열 ok, 객체 ok)
# 배열 반복
for (i in arr) {
console.log(i);
} // 출력 0,1,20,1,2를 출력한다. 배열의 인덱스를 하나씩 출력하는것이다.
따라서 아래와같이 배열의 인덱스를 참조하는 코드로 쓰면,
for (i in arr) {
console.log(arr[i]);
} //출력 가,나,다이렇게 배열의 요소를 각각 출력해준다.
+ i를 선언해도, 안해도 된다.
for (let i in arr) {
console.log(i);
} //이렇게 i에 선언을 해줘도 되고 안해줘도 된다.
+ i 를 const 로 선언해도 된다.
for (const i in arr) {
console.log(i);
console.log(arr[i]);
} // const 써도 됨.- 일반적인 for 반복문은 const 선언하면 에러뜸.
for (const i = 0; i < arr.length; i++) {
console.log(arr[i]);
} // error
# 객체 반복
for (let i in obj) {
console.log(i);
} //출력 key1, key2, key3뜸for (let i in obj) {
console.log(obj[i]);
} //출력 value1, value2, value3뜸
## for of 반복문 (배열 ok, 객체 x)
# 배열 반복
for (let i of arr) {
console.log(i);
}// 출력 가,나,다in이랑 차이는 in은 인덱스를 가져와서 i로 들어가지만, of는 바로 값을 가져와주는듯..
그래서 어레이안에 값들 바로 쓸때 유용함
파이썬처럼 enumerate인가? 그거처럼 인덱스, 값 다 쓰는게 편한데 여긴없나.. 싶은
# 객체 반복
for (let i of obj) {
console.log(i);
}// 객체는 이터러블 아니라고 오류뜸
--------------여기부턴 프로토타입이야~---------------
## forEach 반복 (배열 ok, 객체 x)
얘는 Array안에 들어있는 프로토타입임
# 배열 반복
arr.forEach((i) => {
console.log(i);
}); //가, 나, 다 출력# 객체 반복
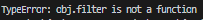
obj.forEach((i) => {
console.log(i);
}); //객체안에 forEach메서드 참조하는걸로 판단되서 타입에러뜸
## map 반복 (배열 ok, 객체 x)
# 배열 반복
console.log(
arr.map((값, 인덱스, 전체) => {
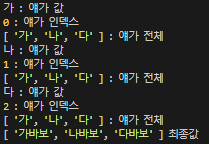
console.log(값, ": 얘가 값");
console.log(인덱스, ": 얘가 인덱스");
console.log(전체, ": 얘가 전체");
return 값 + "바보";
}),
"최종값"
);map은 새로 나온 문법인데 Array의 프로토 타입인 map에 함수를 또 넣어준다.
이 함수의 파라미터에는 위 코드처럼 어레이의 값이나 인덱스, 전체어레이를 넣을 수 있어서
이 함수내에서 편리하게 만질 수 있다.
또 마지막으론 리턴을 해줘야하는데 리턴한 값을 값으로 가진 어레이를 출력한다.

출력값은 이렇다..ㅎㅎ
참고로 이 map 메서드를 사용하면
조건문을 표현식으로 사용하는 삼항연산자처럼
map으로 리턴한 값들을 넣은 새로운 어레이를 리턴해서 직접 값처럼 쓸 수 있다.
만약 return을 안하면 undefined가 3개들어있는 배열을 반환함 ㅋㅋ
# 객체 반복

코드는 귀찮아서 안쓰겠다.. 얘도 메서드처럼 인식하나봄..
## filter 반복 (배열 ok, 객체 x)
# 배열 반복
필터도 함수의 파라미터에 들어가는건 map이랑 같다.
하지만 다른점은 return이 true일때만!! 그 값을 넣은 객체를 반환한다.

출력을 보면 '나바보'는 위 return값이 false라서 뺐네..
# 객체 반복

## reduce 반복 (배열 ok, 객체 x)
얜 reduce프로토타입 메서드에 파라미터가 두개 들어간다.
첫번쨰값은 함수, 두번째 값은 초깃값이 들어간다.
위 코드에서 초기값을 '한글을배우자!'로 넣었다.
배열에서 순회한값들을 더해서 리턴하면
최종적으로 배열 요소들이 다 더해서 뱉어진다.

특이한점은 배열로 리턴하는게 아니라 순회해서 나온값들을 단순히 +연산자로 더해서 리턴한다.
물론 +연산자만 쓰는건 아니다.
만약 이전값만 리턴하게 하면 논리회로로 계산하면 된다.
- 초기값이 '한글을배우자'이고 그후에것들은 순회는 하는데 계속 리턴값이 이전값인 '한글을배우자'만 리턴된다.
만약 지금값만 리턴하게 하면
- 초기값은 무시하고 지금값이 가, 그다음 초기값이 가인데 지금값이 나라서 나만리턴, 또 반복되서 최종적으로 다 만 리턴.
머이렇다..
얘도 Array의 프로토타입이라 obj로 쓰면 타입에러뜬다.. 이제 귀찮아서 안쓸게..
## every 반복 (배열 ok, 객체 x)
얘는 불린값을 반환한다.
어레이안 모든 값을 순회하며 리턴에 조건에 다 적합하면 true를 리턴하고,
하나라도 틀리면 false를 리턴한다.
위 코드는 가나다 각각 돌면서 라보다 작는지 체크한다. 모두 참이므로

콘솔 이렇게 찍힌다.
그럼 조건을 바꿔볼까?

그냥 단순하게 어레이안 모든 값이 조건에 만족하냐 안하냐임.. AND조건
특이한점은 예전 AND OR연산자 포스팅에서 쓴것처럼 하나라도 false가 나오면 순회를 끝내버린다.
https://jacobowl.tistory.com/159
논리 곱, 논리 합 연산자의 작동방식
# 논리합 연산자 (||) OR연산자console.log( true || false )OR연산자는 뭐 다들 학창시절 수학시간에 안졸았다면 뭔지 다 알것이다. 여러 조건에서 참이 하나라도 있으면 전체적으로 참이 되는것이다. 정
jacobowl.tistory.com
## some 반복 (배열 ok, 객체 x)
얜 every와 반대로 하나라도 true나오면 true 리턴한다.
그냥 OR연산자라고 보면된다.
## find 반복 (배열 ok, 객체 x)
얜 요소가 조건에 맞는거있으면 바로 그 요소 반환함.
filter이랑 차이점은 filter은 조건 맞는것을 담은 '어레이'를 반환하는 방면 얜 그 값만 반환함.
얘도 찾는순간 순회멈춘다.

만약 조건맞는거 없으면 undefined 반환한다.
객체에서 프로퍼티 맞는지 체크할때 쓰면 좋을듯.
## findIndex 반복 (배열 ok, 객체 x)
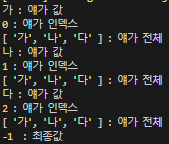
얜 find랑 비슷하지만, 인덱스를 뱉어버림.

만약 조건맞는거 없으면 -1 반환한다.
## indexOf 반복 (배열 ok, 객체 x)
얜 그냥 배열에서 요소일치하는거 인덱스 뱉어주는거..
객체들 들어있으면 못할듯 ㅅㄱ
어레이안 객체들 중복요소 찾기도 같이 쓰려고했는데 그냥 다른포스팅으로 하나 더 쓸게