티스토리에 vs코드를 포스팅할때(험난한 대여정..)
# 첫번째 시도했던 방법 : 코드복붙
걍 vs코드에서 코드복사해서 바로 복붙해버렸따.
근데 이게 코드가 색깔이 뒤죽박죽이다보니 배경색이랑 섞여서 코드를 알아볼수가 없었다.
그래서 이 험난한 여정이 시작되었다..
# 두번째 찾았던 방법 (codesnap 익스텐션)

vs코드에서 익스텐션인데 뭐 이쁘긴 하다.. 몇몇 블로그 포스팅에서도 이거 자주 보인다.
근데 일단 단점은 파일로 저장해서 가져와야한다는거.. 사진자체가 복사가 안된다.
그래서 파일저장창 뜨고 바탕화면이든 어디 저장하고 그 이미지를 복사해서 가져와야한다.
성격급한 나로써는 피곤하다.. 책을보더라도 형광펜색깔 나눠쓰지않음.. 그냥
내 옆에 있는 색깔 형광펜 주워다 쓰니까..
그리고 내가 가장 중요하게 생각했던 단점은
코드를 복사못한다. 사진이니까 ㅡㅡ
이거 레알 짜증 대박인 부분이다. 특히 이걸로 포스팅한 블로그글 읽었는데 코드 복붙해서 가져올라면 안되서 에라이 한경우도 많다. 물론 정보적어준 블로거들한테는 고맙게생각하지만..
또 내 블로그 사용에서도 중요한부분 적어놓으면 나중에 다시쓸껀데 안보여서 다시 적어야한다.. 그래서 안썼음.
# 대안책 찾기 대여정 3 : 티스토리 배경색 바꾸기

예전 node 포스팅할때.. 이렇게 복붙하면 코드가 색은 가져오는데
저 회색배경이 아니라 티스토리 원래 배경색인 하얀색으로 하면 밝은글자인 저 express require등은
눈갱당해서 보이지도 않음 ㅋㅋ
그렇다고 다크모드로 검은색으로 하면 현재 쓰고 있는 이 글자가 검은색이라 안보임 ㅋㅋ
그래서 대안으로 그냥 블로그 배경색을 저 사진처럼 회색으로 한거다.
그래서 내 블로그는 칙칙하다.
지금도 배경색 이렇지만 귀찮아서 걍 쓰고있다.
# 대안책 찾기 대여정 4 : 티스토리 자체 코드 포스팅 기능

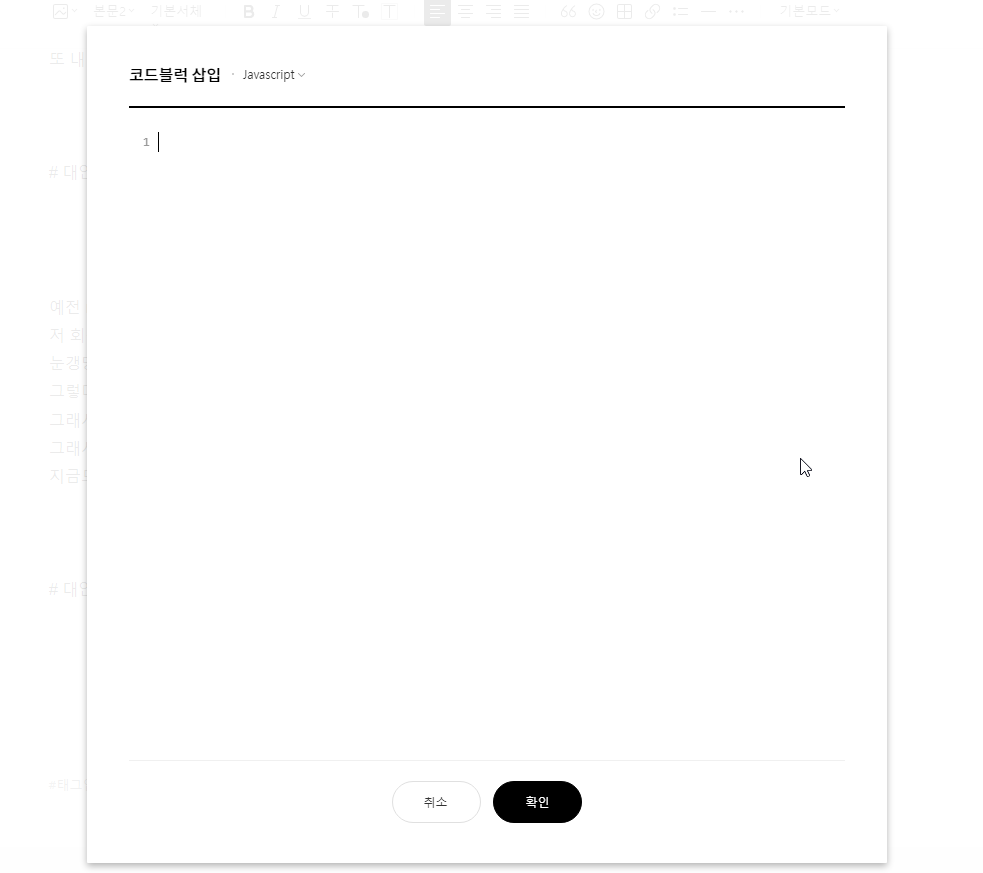
이거 있는줄도 몰랐는데 코드블럭을 직접 넣을 수 있다.
여깃다가 걍 코드 복사해온거 붙여넣으면 된다.
console.log('hello world')이렇게 이쁘게 코드블럭이 나온다.
언어도 선택할수 있어서 알아서 코드색깔 구분해준다. 복사도 된다!
그래서 최근엔 이걸로 자주 포스팅을 헀었다. 단축키는 cntl + alt + ,(쉼표)이다.
근데 단점이라고 음.. 내가 vs코드에서 보던 색깔이 아니라는점..?
# 최종방법 : 코드복붙
오늘 포스팅하다가 알게된건데 그냥 vs코드에서 코드 복사하고 붙여넣으면
이렇게 배경색도 딸려온다!
이건 진짜 대혁명이다.
내가 vs코드에서 보는 코드색이랑 똑같고 배경색을 가져와주니까 ㅈ같은 흰바탕에 섞여서 눈갱당하지도 않으며, 복붙이라 가져오기도 아주 편하고, 포스팅에 드래그해서 복사도 된다!
티스토리가 최근 패치를 한건지 아니면 내 vs코드가 좀 바뀐건지 모르겠다만 내가 원하던 방식이다.
순정이 진리라고.. 다시 돌아왔다..