react 프로젝트 설치 및 로컬서버 가동
npx create-react-app 앱이름위 명령어로 프로젝트를 만들어주자.
참고로 node js환경이 설치되어 있어야 한다.
Getting Started | Create React App
Create React App is an officially supported way to create single-page React
create-react-app.dev
리눅스 커널 상에서 해당 프로젝트 디렉토리로 이동한 후,
npm start로 로컬서버에서 구동시켜주자.

3000번 포트에서 리액트 프로젝트 사이트가 떴다.
# 대충 구조 파악하기
난 이미 vue를 다뤄봤기에 spa프레임워크에 좀 적응이 되었는데 일단 딱보이는 다른점은 이 점이다.

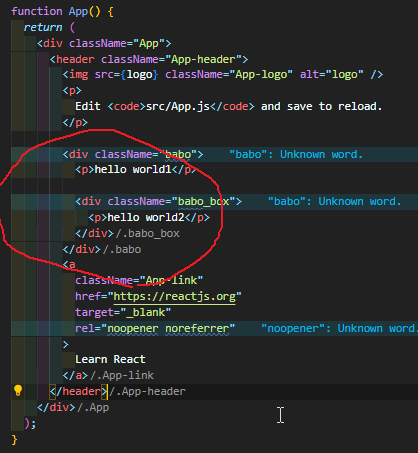
현재 리액트 프로젝트의 디렉토리 구조인데
vue같은경우는 .vue라는 컴포넌트들에 모든 html css js가 들어있었는데 리액트에는 App.js라는 자스파일이 직접 App()라는 함수로 html컴포넌트를 던져주는 방식같다. 물론 SPA프레임워크가 다 컴포넌트 던져주는게 초점이고 원리도 비슷하겠지만 개발자 입장에서 가시적인 구조가 이렇다는거다.
아직 컴포넌트등은 안배웠으니 컴포넌트에선 좀 구조가 달라질수도..
저기서 App.css에서 css태그를 좀 바꿔봤는데


잘 적용되는걸 볼 수 있다.
# extension 설치
리액트 개발에 필요한 extension 💎
vimium : 키보드로 화면조작 React Developer Tools : 리액트 디버깅들 필수적으로 필요함 vsc에서 Reactjs code snippets : 꼭 설치하기 컴포넌트 수동적으로 하지 않아도 rcc만 눌러도 리액트 컴포넌트가 생성
velog.io
일단 익스텐션 풀설치
2. Reactjs code snippets : vsc extension
React template을 단축키로 빠르게 작성 할 수 있다🤭(최고야..)
rcc : class component
rsc : stateless component (function)
3. auto import : vsc extentsion
4. js jsx Snippets : vsc extension
이거 세개를 다운받았다. 1번의 크롬 리액트 개발자툴은 아직 필요성을 못느껴서 안다운받음.
받으면 유튜브 무한로딩이 걸린단다 ㅠ
- ES7+ React/Redux/React-Native snippets
- Prettier - Code formatter
- ESLint
- VSCode React Refactor
네개 gpt한테 물어봐서 더깔아줌
# css sass적용하기기

당연히 sass가 안될거라 생각해서 npm으로 sass부터 깔아줬는데
안깔린 상태에서도 잘되더라.
근데 .div로 완성되는기능만이라도 좀.. 방법있을텐데.. 찾아봐야할듯