JSX & 데이터바인딩 (+JSX에서 html 태그 자동완성)
# JSX란?
function App() {
let post = "강남우동맛집";
const [state, setstate] = useState("무찌안녕");
console.log("바보무찌");
return (
<div className="App">
<p>hello world {post}</p>
</div>
);
}이렇게 js가 있는데 안에 html이 들어있음.
컴포넌트 쏴주는식인데 정확히는 함수안에서는 JS문법으로 되니까 HTML을 그대로 쓰면 제대로 인식 못 할 수 있음.
그래서 이 안에서 문법을 JSX로 만들었다고 함.
예를들어 예약어인 class대신에 className으로 한다는것..
-기호를 쓰면 마이너스로 인식하니 안되고 카멜케이스 써야하는것 등등 있다.
# JSX에서 html 태그 자동완성
이거땜에 코드짤때 짜증이 났는데.. 방법을 찾았다.

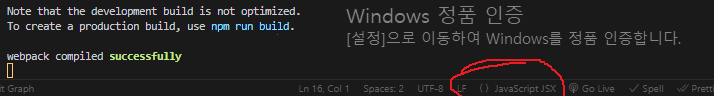
vs코드에서 해당 App.js파일 아래에서 저 부분을 JavaScript JSX로 바꿔주면된다
난 처음에 javaScript로 되어있던걸로 기억함..
그럼

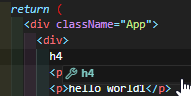
이렇게 태그이름만적어도 자동으로 목록이 뜬다
# 데이터 바인딩
function App() {
let data = "hello muzzi world";
return (
<div className="App">
<div className="nav_top">{data}</div>
</div>
);
}
이런식으로 data라는 변수에다가 hello muzzi world라는 스트링을 넣어두고, nav_top div에다가 해당 데이터를 중괄호로 넣어줌.

잘 작동한다.
# 데이터바인딩이 동적으로 될까?
vue에서는 reactive라는 vue기본 메서드에다가 데이터를 넣고 데이터가 바뀌면 해당데이터 렌더링도 바뀌었다.
react에서는 어떻게 될까?
function App() {
let data = "hello muzzi world";
setTimeout(() => {
data = "hello dori world";
}, 1000);
return (
<div className="App">
<div className="nav_top">{data}</div>
</div>
);
}hello muzzi world라는 스트링이 hello dori world로 1초후에 바뀌는 setTimeout함수를 만들어줬다.
동작할까?

1초후에도 그대로 hello muzzi world가 출력되는걸 볼 수 있다.
변수상태 확인하려고 아래깔았는데
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 1717ab0171 on 5/8/2024.
chromewebstore.google.com
로컬변수라 안된다고 함.
# 변경 도와주는 함수
const [title, setTitle] = useState('남자 코드 추천');이런 디스트럭처링 문법으로 setTitle이라는 문법도 만들었음
저 useState()라는 함수가 어레이로 되어있나봄
그리고 저 setTitle함수를 써보면
setTimeout(()=>{
setTitle('엉덩이')
},1000)이렇게 setTimeout함수로 써줬고

우리가 원했던 대로 title이 변수가 바뀌고 html에 동적으로 렌더링이 되었음
* useState가 정의되지 않았을때?
근데 바로 useState를 사용하려하면 정의가 안되었다고 뜨는경우가 있다.

이런경우는 useState를 임포트 해줘야한다.
import React, { useState } from 'react'; // useState를 임포트그럼 이제 잘 사용된다.
+++
import React, { useState, useEffect } from 'react';
import "./App.css";
function App() {
let titleList = ['title1', 'title2'];
const [title, setTitle] = useState('남자 코드 추천');
useEffect(() => {
const fuc = () => {
setTimeout(() => {
setTitle('여자 바지 추천');
}, 1000);
};
fuc();
}, []); // 컴포넌트가 처음 마운트될 때만 실행되도록 useEffect 설정useState랑 useEffect를 쓰니까 된다고 gpt가 알려줬음.
근데 굳이 useEffect를 쓰는 이유는 아직 모르겠음.
vue는 그냥 변수 바꾸면 됐는데.. 물론 그 동적바인딩 하려고 import { reactive } from "vue" 를 쓰긴 했음.
# css 객체로 넣기
<p style={{ color: "red", fontSize: "1.5em" }}>test</p>이렇게 style에다가 객체형식으로 넣을 수 있음.
중괄호 두개로 감싸는거 조심하고
fontSize로 카멜케이스로 넣은것도 중요함.
난 그냥 css파일 직접 만지는게 나을듯.
# 클래스도 데이터바인딩!
<p className={newClass}>test</p>className자체에도 쉽게 데이터 바인딩이 가능하다.
.muzzi{
background-color : green
}백그라운드가 green칼라인 css이면
let newClass = "muzzi";라는 내용을 js 에서 정해주면

클래스가 js의 식별자의 이름으로 적용되어서 css가 잘 적용된걸 볼 수 있다.
const [state, setstate] = useState("바보");
# 추가해서 SCSS도 잘 적용된다.
import "./App.css";
function App() {
let titleList = ['title1',
'title2'
]
return (
<div className="App">
<div className='black-nav'>
<h4>title</h4>
<p>hello world</p>
<p>hello world1</p>
</div>
<div className="list">
<h4>{titleList[0]}</h4>
<h4>{titleList[1]}</h4>
<h4>{titleList[2]}</h4>
</div>
</div>
);
}
export default App;이렇게 태그안에 또 태그들있을경우
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.App{
.black-nav{
background-color: black;
color : white
}
.list{
background-color: navy;
color: blanchedalmond
}
}
잘 적용된다.
# 숙제
import React, { useState, useEffect } from 'react';
import "./App.css";
function App() {
const [titleLists, setTitleLists] = useState([{title: '남자 코트 추천', date : '2024/07/11'},{title : '여자 코트 추천', date : '2024/07/12'},{title : '남자 바지 추천', date : '2024/07/13'}]);
return (
<div className="App">
<div className='black-nav'>
<h4>title</h4>
</div>
<div className="list">
<h4>{titleLists[0].title}</h4>
<p>{titleLists[0].date}</p>
</div>
<div className="list">
<h4>{titleLists[1].title}</h4>
<p>{titleLists[1].date}</p>
</div>
<div className="list">
<h4>{titleLists[2].title}</h4>
<p>{titleLists[2].date}</p>
</div>
</div>
);
}
export default App;