javaScript/typeScript
function
부엉이사장
2024. 8. 14. 13:45
# 함수에도 각각 요소에 타입을 지정할 수 있다.
# 파라미터에 타입 지정하기
function fuc(para: number) {}
fuc("dori");
이렇게 왜 파라미터는 숫자타입인데 fuc('dori')로 문자타입을 인수로 넣어 호출하려 하느냐? 하면서 뭐라고함
# 리턴값에 타입 지정하기
function fuc(para: number): number {
return "muzzi";
}함수 옆에다가 또 적어주면 되는데

리턴값이 number이어야 하는데 string 인 'muzzi'가 나왔다고 에러를 띄워준다
# 리턴값 안정해주면?
function fuc(para: number) {
return "muzzi";
}에러 안뜬다.
이것도 any타입으로 나오는듯.
# 리턴값 '없어야 하는' 함수
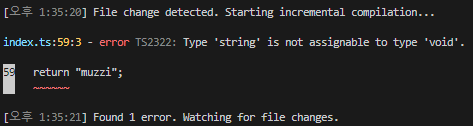
function fuc(para: number): void {
return "muzzi";
}
타입을 void로 정해주면 리턴값이 없어야 한다는 함수다.
근데 리턴값이 있으므로 에러를 띄운다.
void는 아예 비어있는 뜻이다.
# 파라미터에 void타입을 지정하면?
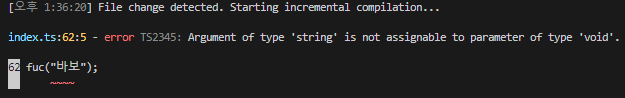
function fuc(para: void) {
return "muzzi";
}
fuc();
fuc("바보");
파라미터를 넣어서 호출한 fuc('바보')에서 에러가 띄워진다.
# void 단순 예시
let test: void;
test = "muzzi";test 타입에 void로 타입넣고 거기에 muzzi라는 스트링을 재할당하려고 하면

에러띄워준다.
그냥 void타입을 일반 식별자에 지정하면 그냥 쓸모없는 메모리 차지하는 ㅄ변수가 되는듯?
# 파라미터 있든 없든으로 하려면?
function fuc(para?: number) {
return "muzzi";
}
fuc();
fuc(1);에러 안뜬다.
삼연산자처럼 저렇게 하면 된다.
# 화살표함수는?
const fuc = (name?: string): void => {
if (name) {
console.log(name + "님 안녕하세요.");
} else {
console.log("이름없음");
}
};저렇게 괄호안에 매개변수넣고 타입지정하는건 똑같고 그바로옆에 리턴값 타입지정해주면 됨.
아 참고로 이거 숙제임.
# 숙제2
const marry = (
income: number,
house: boolean,
attractiveness: string
): string => {
let incomeScore = income / 10000;
let houseScore = house ? 500 : 0;
let attractScore = attractiveness == "상" ? 100 : 0;
return incomeScore + houseScore + attractScore > 600 ? "결혼가능" : undefined;
};
console.log(marry(3000000, true, "상"));강의에선 if 문을 도배했는데 난 그냥 이렇게 썼음. 삼항연사자 못잃어..