탭
Element : 로딩된 웹페이지의 DOM과 CSS를 편집해서 렌더링된 뷰를 확인, 단 편집한 내용이 저장되지는 않음.
Console : 로딩된 웹페이지의 에러를 확인하거나 js소스코드의 console.log를 확인할수 있음.
Source : 로딩된 웹페이지의 자바스크립트코드를 디버깅할수 있음.
Network : 로딩된 웹페이지에 관련된 네트워크 요청 확인
Application : 웹스토리지, 세션,쿠키관리
# 콘솔
여러줄 작성하려면 쉬프트+엔터로 줄넘김

# 에러콘솔

대충 이런코드 작성하면

이렇게 증가감소하는 UI가 만들어지는데 잘작동한다.
코드에서 counter-x로 바꿔보자.

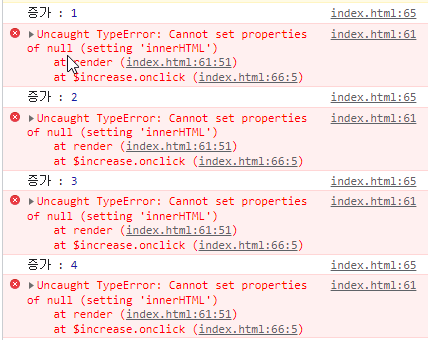
이렇게 타입에러뜬다.
없는 프로퍼티를 왜찾냐 이거임.
추가적으로

위에 js코드에서 변수지정한 num을 출력하면 값이 뜬다.
# 디버깅
먼저 Source패널로 가자.
보면 저기 const render부분에서 에러가 걸린댄다.

null값을 세팅할수 없다는건데 $counter의 innerHTML프로퍼티가 null이란것 같다
즉 counter-x 라는 아이디를 가진 태그가 없어서 이게 null이라는것.
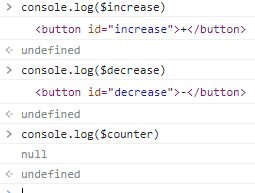
콘솔로 확인을 해볼까?

변수지정했던 $increase, $decrease는 제대로 태그를 가져왔다.
하지만 $counter는 counter-x라는 아이디를 가진 태그가 없어서 null을 출력한다.