이번 방법은 꽤 애를 먹었었다.. 그래서 기억에 남기고자 포스팅을 한다.
# 목적
특정 폴더안에 있는 이미지파일들 이름들(스트링형식)을 어레이에 담은 후,
이 파일들 목록을 상대경로로 가공,
가공한 경로들을 템플릿에서 src에 담아, 이미지 반복문으로 보여지게하는것.
#예시

이렇게 img폴더안에 1.jpg 2.jpg 3.jpg가 있다.
만약 여기서 4.jpg를 담으면 템플릿에서는 사진 네개를 띄워주는거다.
반대로 3.jpg를 삭제하면 사진 두개를 띄워주게 될거다.
# 시작하면서
사실 단순해 보이는 로직이다. 하지만 정말~~~ 애를먹었다.
이유는 모르겠다.. 걍 안됐다.. 구글링해서 비슷한 문제를 겪은 외국인들
stack overflow에도 봤지만 아주 댓글이 산더미같이 쌓였다..
얘네들도 안되서 그랬겠지..
# require.context
https://jacobowl.tistory.com/129
require.context / 파일경로 가져오기.
이미지파일을 디렉토리별로 분류해서 관리한다. js파일에서 특정디렉토리에 어떤 파일들이 있는지 동적으로 알고싶은데 node처럼 path모듈을 사용할수도 없고..해서 찾아봤더니 require.context가 있
jacobowl.tistory.com
이포스팅에서 다뤘다.

이를 사용하면 이와같이 특정폴더에 있는 파일 목록들을 가져와준다.
난 이를 반복문 돌릴거라 reactive데이터로 담아주었다.
const data = reactive({
img_files: require.context("@/img", false, /\./).keys(),
});
# 이 어레이에 있는 파일목록을 경로 스트링으로 가공
일단 ./n.jpg형식이다. 나는 경로+파일이름 형식으로 가공하고 싶기때문에 앞에있는 점을 빼줄 함수를 만들었다.
const make_path_short = (para) => {
let short_path = para.replace("./", "");
return short_path;
};만약 make_path_short('./1.jpg')함수가 실행되면 '1.jpg' 가 반환된다.
# 마지막으로 이를 템플릿에서 반복문을 돌릴거다.
<div v-for="(fileName, i) in data.img_files" :key="fileName">
{{ i }}
<img :src="require('@/img/' + make_path_short(fileName))" alt="" />
</div>물론 동적폴더 assets도 동작한다.
<div v-for="(fileName, i) in data.img_files" :key="fileName">
{{ i }}
<img
:src="require('../assets/img/' + make_path_short(fileName))"
alt=""
/>
</div>
이렇게 하면 폴더내에 이미지만 수정해도 알아서 vue에서 사진들을 반복문으로 뿌려준다.
## 애를 먹었던 부분은?
포스팅에서 개발자라면 당연히 의문을 가질 부분이 있을거다.
왜 반복문에서 src부분을 저따구로 처리했을까?
"require('../assets/img/' + make_path_short(fileName))"앞에 '../assets/img/' + make_path_short(~~ 이따구로 해놨다.
이글을 본 분들은 'ㅅㅂ 단순하게 make_path함수가 풀패스를 반환하게 하면될걸 똥멍청한ㅅㄲ' 라고 할것이다.
물론 처음엔 나도 이렇게 했었다.
const make_path = (para) => {
let short_path = para.replace("./", "");
return "@/img/" + short_path;
};make_path_short함수가 아니라 make_path함수로 전체경로를 스트링으로 반환하게 만들었다.
하지만 이를 템플릿에서 반복문 돌리면 어떨까?
<img :src="require(make_path(fileName))" alt="" />
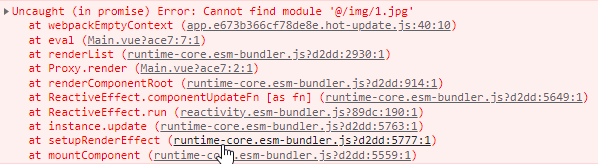
이렇게 에러뜬다.
모듈로? 인식해서 안된다는것같은데 난 vue동작원리까진 알지못해서 이해를 못하겠다.
다른방법으로 함수에 return값을 require로 감싸도봤고
스트링으로 다 처리하고 해보기도 하고 method로 담아서 따로 실행도 해봤다
결국엔 다 안된다.
처음에 이래서 아 이건 안되는건가 싶었는데
의외로 단순하게 해결이됐다. 개발자라면 당연히 여겨야하는
간략화를 안하니까 된다.. 이유는 모르겠다..
구글링해도 제대로된 자료가 없었어서 그냥 들이박아서 해결이된케이스..
'javaScript > vueJs' 카테고리의 다른 글
| vue / 파일을 수정했지만 캐시땜에 적용안될때? (2) | 2023.03.10 |
|---|---|
| vue / 정적경로 단순화하기 public폴더 웹팩 (0) | 2023.03.10 |
| VUE dotenv // vue에서 환경변수 설정 (0) | 2023.01.16 |
| vue // 모달방식 (0) | 2022.09.23 |
| vue js // setup()함수안에서 props 데이터 사용하기. (0) | 2022.08.25 |