# 리터럴(literal)
리터럴은 사람이 알아보는 기호로 적은 표기법을 말한다.
이전 '메모리에 저장되는 기본구조' 포스팅에서 컴퓨터는 데이터를 2진법으로 저장한다고 했었다.
메모리에 저장되는 기본 구조.
# 시작하면서 2진법에대해서 되돌아보자. 중학생때 배웠던 2진법을 기억하고 있을것이다. 즉 0,1로 숫자를 표현하는 방법인데 예를들어 0은 10진법 수로 0이다. 1은 10진법수로 1, 10은 10진법 수로 2
jacobowl.tistory.com
숫자로 예를 들어보겠다.
사람은 숫자를 보통 10진법으로 표기한다. 하지만 컴퓨터는 2진법으로 알아듣는다.
즉 우리가 코드로 적는 2라는 수는 2진법 수로 10이고, 3이라는 수는 11이다.
때문에 우리가 코드에 2라는 수를 적으면 자바스크립트 엔진이 이를 연산하여, 메모리에 10이라는 데이터를
저장하는것이다.(물론 숫자형인지, 문자형인지에 따라서도 차이가있지만 단순하게 설명하겠다)
이렇게 사람이 알아보는 표기로 적는것을 리터럴표기법(literal notation)라고 한다.
숫자뿐아니라 불린(boolean), 배열,객체 등등 다양한 데이터타입 리터럴이 존재한다.
리터럴이란 '값을 생성할수 있는' 사람이 알아보는 표기법을 뜻한다.
이 값을 생성한다는 개념은 아래파트를 더 읽어봐야한다.
# 값 (value)
값은 메모리에 저장될수있는것을 의미한다.
이후에 설명할 표현식과 밀접한 연관성이 있어서 걍 미리 같이 설명하겠다.

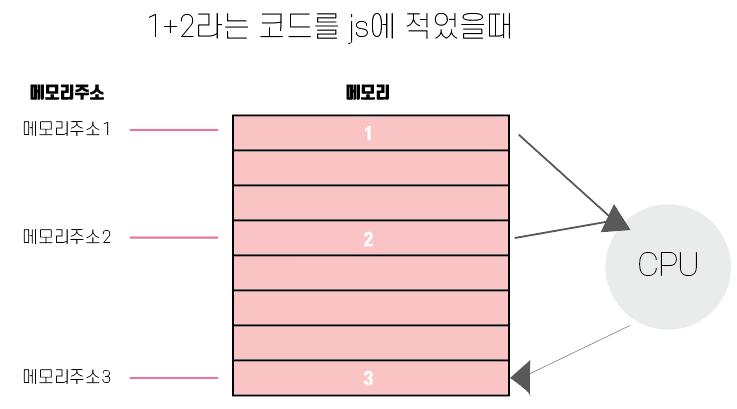
1+2라는 수식은 1과 2라는 리터럴이 '평가'되어 메모리에 각각 값 1과 2가 2진법으로 저장이 된다.
그림에선 편의상 메모리에 1,2 그대로 넣었지만 컴퓨터는 2진법으로 저장한다.
최종적으로 1+2라는 '표현식'은 자바스크립트 엔진이 연산하여 값 3을 생성하고 이 값이있는 메모리공간이 생겨난다.
때문에 여기서 1,2,1+2모두 값(value)으로 저장될 수 있다.
이번엔 변수선언과 할당을 해보자.
let value = 1+2;라는 코드의 동작원리는 아래그림과 같다.

런타임시 1과 2라는 사람이 알아보는 리터럴표현식이 자바스크립트엔진에의해 각각 메모리에 1과 2의 2진법데이터로
저장이되고 cpu는 1+2라는 연산을 수행해서 새로운 값 3(2진법)을 생성한다.
그리고 이 값 3을 메모리공간에 넣고 이곳을 가르키는 메모리주소를 변수식별자 value가 가르키게 된다.
let value = 1+2; //여기서 자바스크립트 엔진이 값 3생성해서 메모리주소에 변수 연결해놓음
console.log(value); //값 3있는 메모리주소에만 접근
console.log(value); //값 3있는 메모리주소에만 접근이 코드에서 콘솔로그로 변수 value를 참조할때
참조할때 매번 1+2라는 연산을 하는것이 아니라 value 변수식별자가 가르키는 메모리주소에 있는 값 3을 가져온다.
여기서 이렇게 메모리에 값으로 저장될수있는것들을 모두 표현식이라고 한다.
암튼 이 변수(식별자)value도 값으로 저장될수 있다.
# 표현식(expression)
값이라는것은 위 그림처럼 메모리에 저장된 2진법 데이터를 의미한다.
코드상에서 이렇게 '값'으로 평가(evaluate)될수 있는 것들을 모두 표현식이라고 한다.
<예시>
- 숫자 1은 자바스크립트 엔진이 런타임때 2진법데이터 1값을 메모리에 저장하므로 표현식이다.
이를 리터럴 표현식이라고 한다.
- 1+2라는 리터럴 연산자로 이루어져있는데 자바스크립트 엔진이 런타임때 2진법의 데이터 3 값으로 저장하기에
이또한 표현식이다.
- 변수또한 식별자가 메모리주소를 가르키고 이 주소에 값이 들어있기때문에 표현식이다.
정확히는 메모리에 값으로 저장될수 있는 것들을 모두 표현식이라고 한다.
# 문(statement)
문은 선언문, 반복문, 조건문, 할당문 등등 여러 토큰이 모아져서 생긴걸 문이라고 한다.
즉 컴퓨터에 내리는 명령을 문이라고 한다.
표현식인 문과 표현식이 아닌 문이 또 나뉘어진다.
대표적으로 표현식이아닌 문은 선언문, 반복문, 조건문 등이며
표현식인 문은 할당문이 있다.
# 벤다이어그램
이해가 어려워서 벤다이어그램으로 그려보았다..(그려도 ㅈ같은건 사실..)

- 위 그림에서 값으로 연결된 것들은 다 표현식이다.
- 리터럴은 모두 표현식이다.
- 리터럴과 연산자로 이루어진것도 있는데 이것이 값이 될 수 있으면 표현식이다.
- 리터럴과 연산자로 짬뽕된것들이 값이 될수 없으면 표현식이 아닌 문이다.
- 표현식이면서 문인것도 있는데 대표적으로 할당문이다.
애초에 벤다이어그램으로 그리기 힘들다.
연산자는 표현식, 문에 모두 사용되는 토큰이지만 단일로 연산자만 쓰면 이것은 어디에도 속하지 않는다.
리터럴은 단일로 쓸경우 모두 표현식이지만, 표현식과 문에서 각각 토큰으로 쓰인다.
암튼 값으로 메모리에 저장될수 있는 모든것을 표현식이라고 한다.
# 표현식(인 문) vs 표현식이 아닌 문 개발자 도구에서 쉽게 알기
개발자도구를 이용하면 쉽게 알 수 있다.
궁금한것들을 개발자도구 콘솔에서 적고 엔터를 누르면, undefined가 뜨면 표현식이 아니고
다른값이 뜨면 표현식이다. (다만 예를들어 변수를 선언만해놓고 그 변수를 가져와서
undefined가 떴다고 변수가 표현식이 아니라는 ㅄ짓은 삼가하자)

<예시>
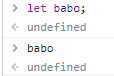
- 선언문

선언문을 적으면 undefined가 뜬다. 이건 표현식이 아닌 문이다.
- 변수

선언한 변수는 표현식이다. (문은 아니다. 문은 여러 토큰으로 연결된거야해서..)
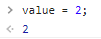
- 할당문

할당문을 적어보면 2가 출력된다. 이는 표현식인 문이다. (물론 이전에 선언을 해야한다)
특이한점은 이 할당문도 값으로 표현될수 있는 표현식이라는 점이다.
let value = value_2 =123;
console.log(value) // 123출력
console.log(value_2) // 123출력
console.log(value_2=123) //123출력이상하게 생겼지만 걍 대충 생각해보면 value라는 변수에 value_2=123이라는 할당문을 '할당'한것이다.
암튼 value_2=123이라는 할당문이 값으로 평가되어 출력이 된다.
let value = (value_2 = 123);
console.log(value); // 123출력
console.log(value_2); // 123출력vs코드에서 위 코드를 쳐보면 알아서 할당문이 괄호로 감싸진다.
다만 여기서 오해할수있는데 value와 value_2는 같은 메모리주소를 가르키는건 아니다.
각각 메모리공간을 차지하고 123이라는 값이 저장되었다.
암튼 아무래도 ㅈ같이생겼다는건 나만 느낀게 아닌가보다.
emet기능인가 싶다.
- 조건문

undefined가 뜨므로 조건문은 표현식이 아닌 문이다.
뭐 다른거 다 실험해봐도 이렇게된다.
'javaScript > jsDeepDive' 카테고리의 다른 글
| 전위연산자 & 후위연산자 (+엘리스 토끼굴에 빠진 var) (0) | 2023.05.04 |
|---|---|
| 데이터 타입에 따른 메모리 접근 (0) | 2023.05.02 |
| 변수 호이스팅, 그리고 초기화 initialize, Temporal Dead Zone (1) | 2023.03.23 |
| 변수와 메모리의 관계 (0) | 2023.03.21 |
| 메모리에 저장되는 기본 구조. (0) | 2023.03.21 |