# 왜 이런걸 포스팅할까?
난 이책을 읽기전에 예전에 인수가 파라미터고 파라미터가 인수인줄 알았다.
뭐사실 중요한건가 싶기도했는데 자스를 깊게 파보기로 했으니 용어정리는 매우 중요하다고 생각한다.
함수에서 인수와 파라미터의 차이에 대해 명확히 구분하기 위해서 포스팅한다.
# 매개변수란?(parameter)
const fuc = function (parameter1, parameter2) {
console.log(parameter1, parameter2);
};이렇게 간단한 함수를 만들어봤다.
여기서 parameter1과 parameter2가 매개변수다. 함수를 정의할때 만들어주는것이 매개변수라고 보면된다.
# 인수란?(argument)
fuc("무찌", "도리"); // 무찌 도리 출력위에서 만든 함수에 '무찌'와 '도리'를 넣어서 함수를 호출해봤다.
여기서 무찌와 도리가 바로 인수라고 보면 된다.
# 정리하자면?
둘다 함수 내부에서 변수같이 작동하는걸 매개변수와 인수라고 생각해도 된다. 이걸 정확히 구분하자면,
매개변수는 함수를 정의할때 인수로 넣을 부분들을 임의의 식별자로 만들어주는것을 의미한다.
그냥 함수정의때 보이는게 매개변수라고 보면된다.
반대로 인수는 함수를 호출할때 비로소 나타난다.
함수를 호출할때 정의시 매개변수에 있던곳에 넣는 표현식을 인수라고 볼 수 있다.
그냥 함수 호출때마다 의미가 있는것이 인수라고 보면된다.
조금 더 설명하자면 함수가 호출되고 함수스코프가 만들어지면 이 함수 스코프 내에서,
var parameter1 = '무찌';
var parameter2 = '도리';
이렇게 되는거다.
즉 함수스코프에서 매개변수는 식별자, 인수는 식별자에 할당하는 표현식으로 보면 될거다.
# 인수와 매개변수의 함수동작에서 차이
가장 두 차이를 명확하게 할 수 있는것은 함수내에서 arguments유사배열객체이다.
위 함수를 살짝 바꿔보자.
const fuc = function (parameter1, parameter2) {
console.log(arguments);
};
fuc("무찌", "도리"); // { '0': '무찌', '1': '도리' }저렇게 arguments객체를 출력해주는 함수이다.
이 객체이름이 arguments이듯이 이건 인수들이다. 매개변수가 아니라..
즉 인수들이 담겨있는 객체란 뜻이다.
그럼 함수호출시에 인수를 하나 더 넣어서 출력해볼까?
const fuc = function (parameter1, parameter2) {
console.log(arguments);
};
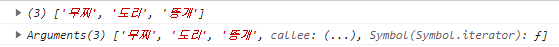
fuc("무찌", "도리", "똥개"); // { '0': '무찌', '1': '도리', '2': '똥개' }분명 함수정의시에는 parameter1과 parameter2로 매개변수를 두개만 정의해놨는데, 호출시에 인수를 세 개를 넣었더니 arguments가 이 세가지 인수를 다 넣어서 출력해준다.
그럼 반대로 인수를 줄여서 호출해보면?
const fuc = function (parameter1, parameter2) {
console.log(arguments);
};
fuc("무찌"); // { '0': '무찌' }분명 이번에는 매개변수를 두개 정의해놨지만 호출시에 인수를 한개만 넣어서 출력해보니 arguments객체에는 이 인수 하나만 넣어줬다.
즉 인수는 함수호출시에 넣어주는 표현식!
매개변수는 함수정의시에 함수내에서 구분될 식별자!
로 생각하면 된다.
# arguments객체에 들어가는것만 인수라고 생각하지말자.
이 문법은 옛날 문법이라 잘 안쓰이는것이기도 하고.. 일반 함수에서만 존재한다.
const fuc = function () {
return;
};
const arrow = () => {
return;
};
const cls = class {
constructor() {}
};
const obj = {
method() {
return;
},
};
console.dir(fuc);
console.dir(arrow);
console.dir(cls);
console.dir(obj.method);
저렇게 정의한것들을 브라우저상에서 console.dir로 뽑아보면 저렇게 일반함수에서만 arguments객체가 null로 되어있다.(호출시에만 생겨나는것)
근데 화살표함수, 클래스, 메서드내에선 모두 ...으로 되어있는데 전부다 에러뜨게되어있다. 그냥 없다고 생각하면 된다.
그럼 얘네들로 호출시에는 arguments객체가 없으니 넣어준 표현식들도 인수가 아니라고 생각할수 있는 멍청한 사람들이 있을까봐 써놓는거임.. 함수로써 호출될수 있는것에 호출시 괄호안에 넣어주는 표현식들이 죄다 인수다.
# REST파라미터의 경우?
const fuc = function (...arg) {
console.log(arg);
console.log(arguments);
};
fuc("무찌", "도리", "똥개");
레스트파라미터는 함수내에서 넣어준 인수들을 순서대로 배열로 만들어준다.
이걸 지지고볶고 쓸수 있게 해준다.
여기서 매개변수는 그냥 arg라는 배열 하나로 생각해도 될듯하다.
REST파라미터로 지정한 매개변수로 정의된 함수에 인수들을 넣어 호출하면 모든 인수들을 함수내에서 쓸 수 있다.
자바스크립트 함수는 인수를 지정된 매개변수보다 많이 넣으면 넘어서는 인수들은 무시하고, 적게넣으면 나머지 매개변수들을 undefined로 할당해서 쓰기때문에 애초에 인수로써 객체를 넣거나, 이렇게 REST파라미터를 사용하는게 좋을듯 하다.
# 실행컨텍스트 관점에서 분석해보기
const fuc = function (parameter) {
console.log(parameter);
};
fuc이라는 실행컨텍스트가 생성되면 소스코드의 평가과정에서 parameter이라는 식별자가 선언이 되고 undefined값으로 초기화 된다.
때문에 fuc에 인수를 안전해주고 호출해주면
const fuc = function (parameter) {
console.log(parameter);
};
fuc(); //undefined출력초기화된 undefined가 나온다.
var선언문이랑 유사한데 이걸 테스트해볼순 없는것 같다. 이 호이스팅과정이 함수실행컨텍스트가 생성되고 평가할때 이뤄지는거기 때문에 이 전에 식별자 parameter을 참조할수가 없더라.
이 평가과정에서는 매개변수 뿐만 아니라, 함수내에서 선언된 식별자들, arguments객체, 매개변수 등을 분석한다. 이걸하려면 렉시컬환경을 생성하고 스코프또한 정리해야 가능하니까 뭐 이런것들이 다 된다고 보면됨..
# 매개변수설정은 스코프가 다른 변수선언이라고 보자.
const parameter = "똥개";
const fuc = function (parameter) {
console.log(parameter);
};
fuc("무찌");이미 변수 parameter을 '똥개'라는 스트링을 할당했다.
그리고 함수정의에서 parameter을 매개변수로 지정해줬는데 함수를 호출해보면 '무찌'를 출력한다.
만약 parameter이라는 변수를 const로 두 번 선언해준거라고 보면 에러가 떠야하지만 위의 함수에서 parameter이라는 매개변수는 스코프가 다른(전역과 함수) 식별자이기 때문에 에러없고 유효한코드가 되며 함수내에서 통하는 변수선언이라고 보면 된다.
사실 나는 변수선언방법을 let var const뿐 아니라 함수의 매개변수도 포함해서 네가지 방법이라고 생각하고 싶다.
ㅅㄱ
'javaScript > jsDeepDive' 카테고리의 다른 글
| dd (0) | 2023.07.12 |
|---|---|
| 일급객체 / 함수객체의 프로퍼티 (0) | 2023.07.06 |
| 프로토타입 체인 찾기 재귀 함수 (0) | 2023.06.27 |
| getter, setter 프로퍼티 (0) | 2023.06.23 |
| 객체를 리턴하는 함수 vs 생성자함수 vs 클래스 (0) | 2023.06.23 |