컴포넌트 쓰는 순서
#1 ~~~.vue파일을 만들어서 정리.

이렇게 파일 아무대나 갖다 만들어놓음.
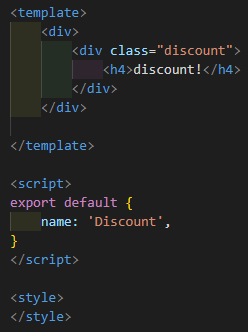
#2 ~~~.vue내용 및 export

vue 템플릿( 꺽쇠<치면 자동완성. 익스텐션 깔아야함)
템플릿에 원하는 html넣고 script에 name을 export한다.
#3 app.vue에서 임포트 및 컴포넌트 객체화

임포트를 하자~ DIscount부분은 아무렇게 해도됨. export default했기때문.

메소드 객체있는곳에 componets객체만듬
그리고 왼쪽엔 앞으로 쓸 html태그 이름을 정해서 넣고, 오른쪽엔 import해온 데이터이름을 적음.
두개 같게해서 쓰는게 편함. 걍 두개같을때는 components : {Discount, ~~~} 해도 됨.
#4 갖다 쓰자~
템플릿에서 이리 갖다 쓰자.
주의할점
컴포넌트를 막 만들면안됨. 데이터바인딩이 안되서..
다른 파일 vue에서 현재 app.vue데이터를 못가져옴.
이걸 해결하기위해 props을 사용함.
데이터를 자식컴포넌트에 만들어도되는데
부모컴포넌트에서도 쓰면 부모컴포넌트에 쓰는게 좋음.
프롭스는 자식한테 데이터를 주는거임.
## props
아까 <Discount/>로 태그를 만들었음.
그럼 Discount태그에 데이터를 전해주면 됨.
이렇게 원하는 데이터들을 갖다 붙여줌.
왼쪽은아무렇게 작명해도되고 오른쪽은 데이터 객체 키값
보통 둘다 똑같게씀.
난 Modal로 만들어봄.
그리고 Modal.vue에 가서 익스포트를 수정해줘야함.

이렇게 전해받을 데이터를 props키값 객체에 넣어줌.
이거 막만들다가 겁나복잡해질듯.
프롭스로 가져온 데이터는 수정을 못함!! 그래서 mdalStatus가 작동안됨.
## 컴포넌트 연습코드
# app.js
# Lists.vue
'javaScript > vueJs' 카테고리의 다른 글
| vue js 기본 // 라우터 (0) | 2022.07.28 |
|---|---|
| vue js 기본 // multi word 에러 (0) | 2022.07.28 |
| vueJsvue js 기본 // 인풋창 & watch (0) | 2022.07.09 |
| vueJsvue js 기본 // 부모한테 가져온 데이터를 수정하고싶을때 @커스텀이벤트 (0) | 2022.07.05 |
| vue js 기본 // 시작전 복습 프로젝트 생성, v-if, v-for, 데이터바인딩, 함수, 이벤트 (0) | 2022.07.04 |