Introduction
안녕하세요? Nurd Worker입니다! 반갑습니다.😊
이번에 소개해드릴 프로젝트는 NurdreamDek 프로젝트 입니다!
너드림덱은 간단하게 요약하면 원격 메크로 프로그램입니다 ㅎㅎ
스트림덱과 같은 기능을 코드로 구현한 프로그램이라고 보시면 됩니다.
이 프로젝트는 백엔드 기능을 위주로 어필할 수 있는 프로젝트라고 생각해요~
다만!! 죄송하지만 프로그램이 상당히 보안적으로 민감한 기능들이 있답니다.
또한 현재 Nurd Worker가 작업을할때 계속 사용중입니다.
때문에 깃허브 코드는 공개하지 않으며, 개발 스택과 아키텍쳐, 보안설정 또한 자세히 공개하지 않습니다.
포스팅에서는 기술적인 구현방식과 플로우를 위주로 설명드릴거에요.
전체공개가 되는 공간이니만큼 조심스러울수밖에 없는 점 양해부탁드립니다^^
너드림덱 기능은 introduction 비디오를 먼저 시청하시고 포스팅을 읽어보시면 이해가 쉬우실겁니다.
목차마다 짧은 동영상을 첨부해놓긴했지만 핸드폰으로 사용한다는 점을 모르시면 이게뭐야 하실거에요 ㅎㅎ
그럼 재밋게 읽어주세요~
NurdreamDek 링크
nurdreamdek introduction video : https://youtu.be/7xdWBNWA4y0?si=EtJkvDq-7fHQ9ota
간단한 프로그램 소개

모바일에서 데스크탑을 조작하는 프로그램입니다.
컴퓨터를 조작하는 리모컨? 같은 느낌이라고 보시면됩니다 ㅎㅎㅎ
화면 구성


너드림덱의 화면구성은 아주 단순합니다.
처음에 원하는 기능 카테고리를 선택하여 들어갈 수 있습니다. 포스팅에선 일러스트레이터 기능을 설명드릴 예정입니다 ㅎㅎ
카테고리 화면에서 일러스트레이터 버튼을 누르면, 두번째 기능 화면으로 넘어가는데요~
각각의 기능은 어떤건지, 어떻게 기능 구현을 하였는지 포스팅할 예정입니다.
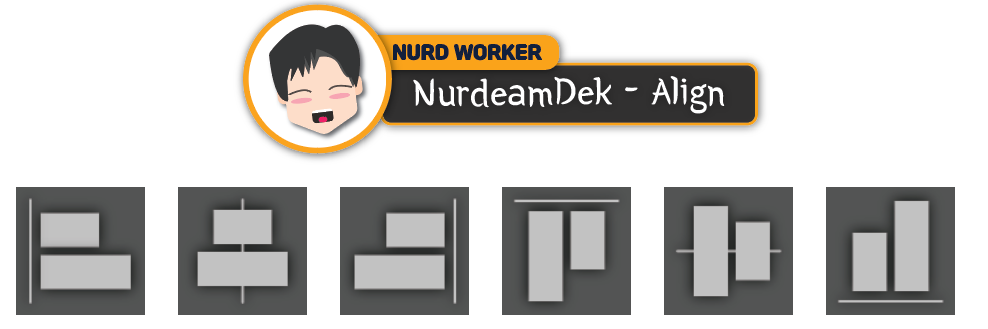
기능소개 - Align
difficulty : 🔥

먼저 첫번째줄에 있는 align기능인데요~
여러 이미지나 오브젝트들을 정렬을 해주는 기능입니다.
키보드메크로를 구현하여 단축키를 눌러 해당 버튼 이벤트를 받으면 키보드 키가 눌러지게 하여 기능 구현하였습니다.
기능소개 - Drop Shadow
difficulty : 🔥

첫번째 줄에서 마지막에 있는 drop shadow아이콘입니다. 메이플스토리에서 쉐도우파트너 아이콘으로 만들었어요 ㅋㅋ
선택한 오브젝트에 그림자 효과를 주는 기능입니다.
역시나 이또한 키보드 메크로와 단축키 조합으로 쉽게 만들었어요 ㅎㅎ
기능소개 - Double Align
difficulty : 🔥🔥

ROW, COL이란 글자가 있는 기능은 세개이상의 오브젝트가 있을때, 가운데정렬과 동시에 간격조절도 해줍니다.
가운데정렬은 키보드메크로, 간격조절하는 기능은 이미지인식 기반 마우스메크로로 구현했어요
자세히보시면 마우스가 빠르게 움직였다가 제자리로 돌아오는걸 확인가능하십니다 ㅎㅎ
왜 distribute기능은 키보드메크로로 안했냐면, 일러스트레이터는 아주아주 기능이 많습니다.
때문에 원하는 기능들의 단축키설정을 따로 해줘야하는데, 아주 많은 기능들이 단축키 설정조차 불가능한 경우가 많습니다.
간격을 조절하는 distribute또한 단축키설정을 못하더라구요.
그래서 키보드와 마우스, 두 가지 방법을 조합해서 구현했습니다.
기능이 서로 동기적으로 처리가 되야겠죠?
기능소개 - artboard align
difficulty : 🔥🔥

아트보드 가운데정렬 기능입니다
동영상을 보시면 하얀색 바탕이 일러스트레이터에서 artboard라는건데요~ 그림으로 치면 도화지같은거라고 생각하시면 됩니다.
이 도화지를 기준으로 오브젝트가 가운데로 정렬되게 하는 기능입니다.
마우스 메크로와 이미지 인식을 기반으로 프로그래밍했습니다.
이 영상도 매의 눈으로 자세히 보시면 아주 빠르게 마우스가 상단에 버튼을 두번 빠르게 클릭하고 제자리로 돌아오는걸 확인이 가능합니다 ㅎㅎ
artboard align기능또한 단축키 설정에서 단축키를 설정을 할수가 없었죠.
기능 소개 - font
difficulty : 🔥🔥🔥

font기능입니다.
영상을 보시면 못생긴 궁서체들이 각자 설정한 폰트로 변하는걸 확인 가능하십니다 ㅎㅎ
텍스트 오브젝트들을 원하는 글꼴로 바로 바꿔주는 기능입니다. 제가 자주쓰는 폰트들을 너드림덱 기능으로 만들어놨습니다.
일러스트레이터를 사용하시면 많이들 불편해하시는게 매번 글자체를 따로 찾아서 설정하고 하기가 굉장히 불편합니다 ㅠㅠ
물론 즐겨찾기 기능도있고 하시지만 그것조차 불편하기에 그냥 아예 파일하나에 글자체들을 저장해놓고 쓰시곤 합니다.
이 기능구현부터는 난이도가 확올라갔는데요
영상으로 보시면 딱히 어려울것없지만 이 기능은 JSX파일로 일러스트레이터 프로그램을 조작한겁니다.
일러스트레이터는 스크립트로 동작합니다!!(완전완전 중요!!)
예시로 잘난체 font기능 스크립트파일을 보여드리자면
var newFontName = "JalnanOTF";
function changeFontInSelectedText(fontName) {
var doc = app.activeDocument;
if (doc.selection.length === 0 || !(doc.selection[0] instanceof TextFrame)) {
return;
}
var selectedTextFrame = doc.selection[0];
try {
selectedTextFrame.textRange.characterAttributes.textFont =
app.textFonts.getByName(fontName);
} catch (e) {
alert("can not find font: " + fontName);
}
}
changeFontInSelectedText(newFontName);
이렇게 자바스크립트로 되어있어요. 해당 스크립트를 일러스트에서 실행하면 기능이 동작합니다.
사실 원래는 font기능을 마우스메크로와 이미지인식으로 구현하려 하였으나, 밑에 더 설명할 드롭오브젝트 기능을 구현하다가 JSX파일로 구현이 가능한걸 발견하였고 font기능을 싹다 바꿨어요.
이미지 인식기능은 사실 효율이 아주 안좋습니다ㅠㅠ
암튼 정말정말 고생해서 찾은 방법입니다 ..
기능소개 - Drawing
difficulty : 🔥🔥🔥🔥

drawing기능입니다~
버튼은 하나지만 상당히 어려운 기능이었습니다.. 너드림덱에서 백엔드의 꽃이라고 생각하는 기능이었어요.
참고로 안쓰는 핸드폰으로 너드림덱으로 쓰려고 만든건데, 마침 제가 안쓰는 핸드폰이 갤럭시 노트 핸드폰이었습니다!
때문에 갤럭시 노트 기종에는 스마트펜이 들어있어서 만들어보자~ 하고 구현하기로 결심했습니다 ㅋㅋ
drawing기능은 많은분들이 궁금해하실것 같아서 자세히 설명 드릴게요~
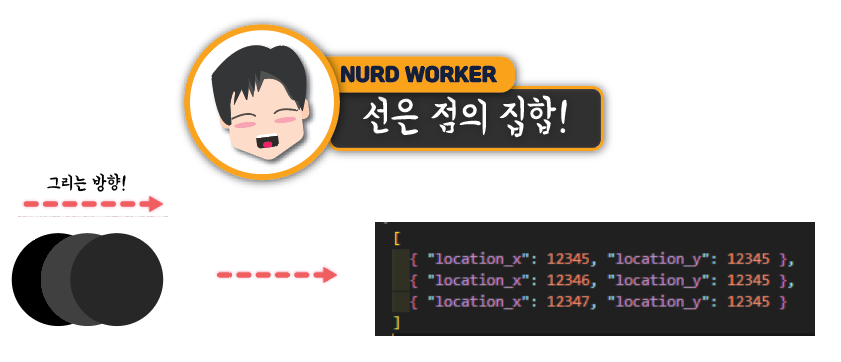
# 선이란 개념부터!! -> 좌표

그림처럼 점이 세개가 연속적으로 모이면 선이 됩니다.
왼쪽에서 오른쪽으로 드로잉을 할경우 점이 연속적으로 찍힐겁니다. 그래서 좌표데이터를 총 세개 (오른쪽 그림에서 객체)를 기록해야합니다.
각 점은 location_x, location_y라는 오른쪽 자료에서 객체형식으로 좌푯값을 가지고 있습니다.
그리고 저 세개의 점의 좌표객체를 배열에 순서대로 넣었습니다. 이렇게 기록되서 짧은 선이 되었는데요
이 선은 오른쪽 자료에서 배열이 됩니다.
드로잉기능에서 모든 선(획)은 이런식으로 배열안에 객체 구조로 데이터를 입력받아요.
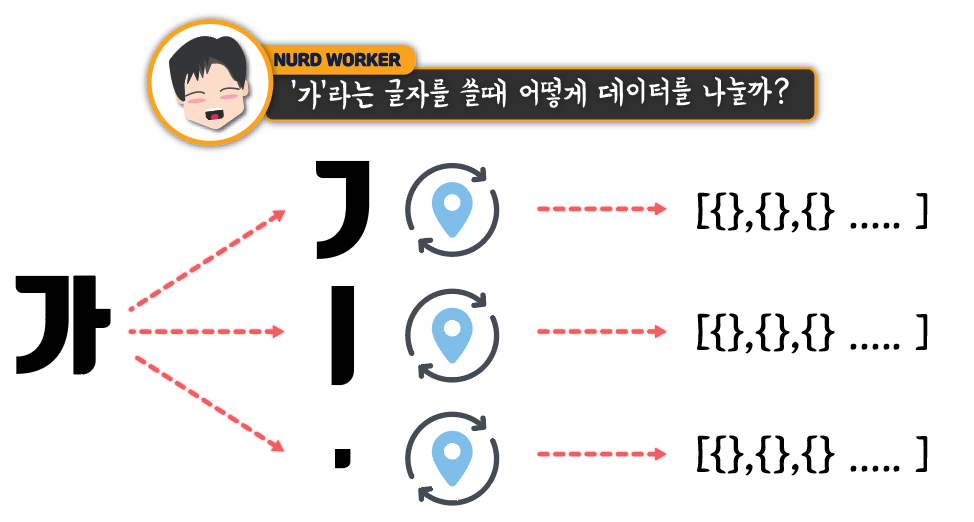
# 그럼 좌표데이터를 어떻게 나눠야할까?

예시를 들어볼게요.
'가'라는 글자를 쓸때 총 세 획으로 끊어서 작성을 합니다.
각 획마다 점(좌표 객체)이 엄청 많겠죠? 이 객체들이 들어있는 어레이가 한 획이 되도록 위에 설명과 같이 설계를 했어요.
총 세 획이니까 아까 설명드린 어레이가 총 세개 나오겠죠?
# 좌표데이터를 생성하고 나누는 로직은 어떻게 구현해야하나?
방식에서 주목해야할 주제는 두 가지에요.
1. 한 어레이 안에서 좌표의 순서는 순서대로 나열되어야함.
2. 각 획을 구분하는 기준을 정해야함.

1번 한 어레이 안에서 좌표의 순서는 순서대로 나열되어야한다는 점 부터 살펴보죠.
클라이언트가 드로잉 동작을 할떄, 펜의 좌표가 기록이 되어야합니다.
조건은 좌표가 이전 좌표와 비교해서 변했다는 조건입니다. 짧은시간동안 지속적으로 좌표를 체크하고, 좌표가 계속 변하면 좌표객체를 리턴하는 함수를 호출했어요. 그리고 이 좌표함수의 리턴값을 어레이에 지속적으로 push했습니다.

아주 아주 중요한건 2번, 각 획을 구분하는 기준 인데, 이 어레이를 획당 구분하려면 어떻게 하냐는점이죠.
연속적으로 좌표데이터가 들어오긴 하는데.. 한획을 마치고 다른 획을 쓰더라도 좌표가 변한건 맞잖아요? 이걸 구분하는 트리거를 잡아야합니다.
만약 다른획을 쓸떄 두 좌표의 거리가 멀면을 조건을 담아야할까요? 이렇게 하면 아주 빠르게 드로잉한경우에 획이 끊길거에요. (물론 프론트에서 좌표데이터를 수집하는 로직에 달려있지만요..)
따라서 저는 시간에 주목했습니다. 타이머 변수를 만들어서 타이머를 쟀어요. 지금까지 어레이에 담긴 좌표데이터 마지막에 들어간 시간에서 새로 들어오는 좌표데이터가 입력되는 시간이 차이가 50ms이상이면 어레이를 나눈거죠.
이렇게해서 획당 좌표데이터 묶음(어레이)을 완벽하게 구분할 수 있습니다.
데스크탑에서 좌표묶음 데이터의 처리는 어떻게 처리할까? - IO 시각이 규칙적이지 않다.. => 태스크큐!!

모바일에서 drawing을 해서 좌표데이터를 데스크탑에 순서대로 보냈다고 한다면, 이 좌표데이터가 보내지는 시각은 일단 불규칙적입니다.
그림처럼 첫번째 획을 입력한 후, 0.1초후에 두번쨰 획을 보낸다면, 데스크탑의 drawing함수가 아직 첫번쨰 획 작업을 안끝내놨을수도 있어요.
또 세번째 획 데이터를 보낼때는 두번째획의 작업을 보낸지 100년후에 보냈으니 이미 두번째 획은 처리를 끝낸지 한참 지난 후죠.
사람이 그리는거니까 불규칙할수밖에 없으니 당연한겁니다.
그럼 이걸 어떻게 처리를 해야할까요?
저는 태스크큐 자료형을 활용했습니다.

일단 데스크탑에서는 모바일에서 들어오는 좌표어레이를 바로 drawing함수에 넣어 호출하는게 아니라, 일단 큐에 넣습니다.
그럼 drawing함수는 이 큐에 데이터를 기반으로 현재 있는 큐에 들어있는 맨 앞에있는 첫번쨰 데이터부터 동기적으로 처리해야합니다.

아까 가정했던 첫번째획이 들어오고 0.1초후에 두번째 획이 들어오고 백년후에 세번째획이 들어오는 상황을 가정해봅시다.
이 경우에는 위 그림처럼 플로우가 동작합니다.
큐의 핵심은 선입 선출이라는겁니다 ㅎㅎ 편의점알바를 많이해봐서 익숙한 개념이었어요.
또한 큐도 여러종류가 있는데 drawing기능에서는 task queue라고 과제?같은 느낌으로 일단 먼저들어온걸 처리하고 다음 데이터를 처리하는데 이런 과제큐들이 지속적으로 쌓인다는 느낌입니다. 자바스크립트도 스택과 큐 방식으로 비슷하게 돌아갑니다.
참고로 큐자료형을 remember me 단어장 프로젝트에서도 활용하였는데 batch queue형식으로 사용했어요.(remember me 프로젝트 포스팅에서 확인하세요~)
보통 큐라고 하면 array를 생각하기 쉬우나, 어레이는 인덱싱이 있어서 효율이 안좋답니다. 그래서 전 class로 구현했습니다.
사실 이 플로우를 설계 및 테스트하면서 엄청 큰 트러블이 생겼었는데 ㅠㅠ 관심있으시면 문의주세요~
# 데스크탑에서와 모바일에서의 드로잉 시작점 차이
모바일에서 좌표어레이를 하나 보냈다면, 데스크탑에서는 현재 마우스 포인터 위치에서 드로잉이 시작되게 하고싶었어요.

방법은 이랬습니다.
모바일에서 저렇게 획당 좌표데이터 묶음인 어레이를 데스크탑에 보냅니다.
그럼 이제 데스크탑에서 이 좌표의 첫번째 좌표객체와, 현재 마우스 포인터의 좌표위치를 객체로 만든 좌푯값과 계산을하여 차잇값(그림에서 delta)을 가지고 나머지 좌표데이터 객체들에도 전부 연산을 해줍니다!
그럼 데스크탑의 현재 마우스 위치 기준으로 해당 획이 그려집니다 ㅎㅎㅎ
# 어라? 왜이렇게 그려질까?

모바일에서 저렇게 '가'라는 글씨를 썼는데, 데스크탑에선 저런식으로 이상하게 드로잉이 됐습니다 ㅠㅠ
이유가 뭘까요?

한 획의 좌표묶음 어레이는 데스크탑에서 함수에 인수로 들어가서 드로잉이 됩니다.
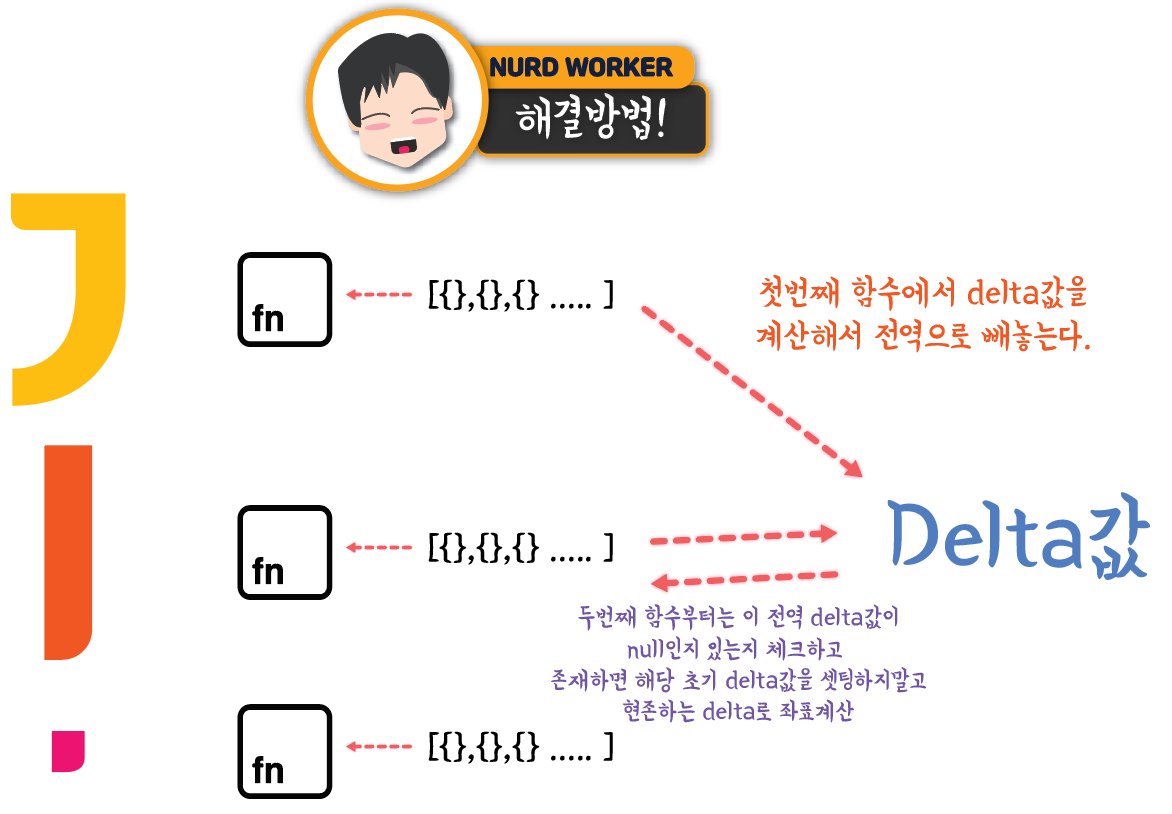
근데 문제는 바로! 아까 위에서 편의성을 위해 만든 delta값이 문제였어요. delta를 한 함수마다 매번 계산을 하는데, 이러다 보니 다음으로 들어오는 좌표어레이에 매번 델타값을 연산하다보니 실제 마우스가 움직이는 드로잉기능에서 마우스 시작점 위치가 한 함수마다 끝점으로 도달하니 저런 문제가 생긴것이었어요.

이렇게 처음 좌표어레이를 호출했을때 계산한 delta값을 전역으로 빼놓습니다.
그리고 두번째 좌표어레이를 인수로 넣어 호출된 함수는 이 delta값이 존재하는지 체크한 후, 있다면 초기 delta값을 계산하는 코드를 실행하지 않고 전역에있는 delta값을 재사용해서 본인 어레이에 좌표계산을 하면 됩니다 ㅎㅎ
이런 방식은 뭐 다들 사용하시면서 자주 설계하시는데, 전 플래그라고 보통 합니다.
플래그를 지정해서 코드실행을 제어하는거죠.
그림에서는 함수라고 획당 하나의 실행컨텍스트를 생성하는 식으로 그렸는데 사실은 획 하나당 프로세스 하나라서 멀티프로세스에서 플래그를 참조했었습니다.
drawing기능 성능개선
영상을 보시더라도 실제 모바일에서 그리는것과 데스크탑에서 그려지는것과 딜레이가 존재합니다.
이걸 최대한 줄여봤지만 여전히 존재하더라구요.
전 수학적으로 줄여봤는데요
for (let i = 1; i < data.length - 1; i++) {
const point = data[i];
const adjusted_x = point.x + delta_x;
const adjusted_y = point.y + delta_y;
const dx = adjusted_x - last_x;
const dy = adjusted_y - last_y;
const distance = Math.sqrt(dx ** 2 + dy ** 2);
if (distance > min_distance) {
adjusted_data.push({ x: adjusted_x, y: adjusted_y });
last_x = adjusted_x;
last_y = adjusted_y;
}
}위의 함수를 보시면 이전의 xy좌표값과 현재 xy좌표값의 차이가 너무 짧을경우 해당 좌표를 뺐습니다.
저는 5px이하일경우 해당 좌표객체를 제거하는 로직으로해서 drawing 함수가 계산해야하는 좌표수를 최대한 줄였습니다.
피타고라스의 원리 생각하시면되요
때문에 실제로 영상을 보시면 ㅇ을 그릴때 실제보다 조금더 비율이 작게 그려진답니다 ㅎㅎ
커브가 심할수록 뭉개지더라구요 ㅎㅎ
그래도 못알아볼정도는 아니니 이대로 진행했습니다~
기능소개 - Drop object
difficulty : 🔥🔥🔥🔥🔥

드랍오브젝트는 아주 심플하죠 ㅎㅎ 그냥 그림을 바로 가져와주는 기능입니다. 단순하죠?
근데 정말 구현하기 힘들었습니다 ㅠㅠ 왜냐면 이미지가 아니라 오브젝트를 가져와야 했기 때문입니다!
# 이미지와 오브젝트 차이?
영상을 보시면 차이가 뭔지 아실거에요.
디자이너분들은 익숙한 개념이지만 엔지니어분들은 뭔 차이인지 모르시기 때문에.. 영상으로 첨부했습니다.
이미지는 단순하게 그림을 가져오는겁니다.
하지만 일러스트에서 오브젝트는 각각의 포인터가 살아있어서 수정이 가능합니다.
이미지를 가져와서 오브젝트처럼 만드는 기능이 있지만(이미지 트레이서) 이미지가 거의 90%는 망가지고 오브젝트들끼리의 설정들도 다 깨지게됩니다.
html css로 예를들면, 단순하게 웹사이트 이미지를 해석해서 ai가 간격을 죄다 픽셀단위로 css코드를 짜주는것과 같구(피그마 ㅋㅋ)
오브젝트는 플렉스박스로 정렬기능을 구현한건과 같습니다.
이 기능을 보시면 디자이너분들이 맘에들어하실 기능같아요~

제가 자주 우려먹는 이 타이틀 이미지도 너드림덱 drop object에 등록된 오브젝트인데요~
글자를 입력하면 자동으로 박스가 커집니다.
이걸 이미지로 가져와서 붙였다면 글자를 입력할수도, 글자를 입력해도 배경이 안늘어나겠죠?
오브젝트라는게 아주아주 중요합니다!
오브젝트 즐겨찾기 기능 같은거 없어? - 심볼
저도 일러스트레이터를 잘 다루는 편은 아니라 분명 있음직할 기능인데 찾을 수가 없었어요.. 아시는 디자이너분들은 알려주세요 ㅠ
그래서 찾아보니 심볼이라는 기능이 있었습니다.

이 기능은 아마 디자이너분들도 생소한 기능일겁니다. 저도 몰랐어요.
어떤 기능이냐면 오브젝트들을 심볼로 등록하고 이 오브젝트를 한번에 수정하면 다른 오브젝트들도 똑같이 변하는 기능입니다.
nurd worker는 이 심볼기능에서 '오브젝트를 가져와 쓰는기능' 만 사용하고 싶었습니다.
심볼끼리 링크를 끊자! - break link기능

소개영상에서도 뭔지 모를것같은 이런 버튼이 너드림덱에 있는데 이게 심볼 링크를 끊는 기능입니다.
저는 drop object로 오브젝트를 가져오더라도 여전히 심볼입니다!
때문에 오브젝트를 수정하더라도 다른 object도 똑같이 변경이 되어버리죠.
drop object는 이미지를 가져오는 기능만 사용해야하니 링크를 끊어줄 필요성이 있었습니다.
그래서 링크를 끊는 버튼을 따로 만들었습니다. 이미지 기반 마우스 메크로로 만들었습니다 ^^
원래는 따로 버튼을 안만들고 drop object에 전부 넣어놨거든요?
근데 이미지기반 메크로는 말씀드렸다시피 자주 실수를 합니다. 그래서 따로 그냥 뺴놨어요.
일러스트레이터는 스크립트로 동작합니다! - JSX
위에서 font기능에서 JSX파일로 동작하게 한걸 설명드렸습니다.
사실은 drop object기능을 구현하다가 발견한 방법이에요. 그 후에 font도 jsx파일로 스크립트로 전부 변경했죠.
생각해봅시다. 만약 drop object를 사용하려 심볼까지 만들어놨다 하더라도, 심볼패널에서 해당 오브젝트를 가져와야하죠?

이 심볼패널에서 원하는 오브젝트를 클릭후 화면에 드래그래서 가져와야합니다.
그렇다면 이미지기반 클릭 앤 드래그를 설정해야하는데요
말씀드렸다시피 이미지기반 메크로는 인식율이 많이 안좋을 뿐더러,
만약 오브젝트를 이미 하나 불러왔는데 또 drop object를 사용하면 어떻게될까요?

컴퓨터가 이미지를 인식하는데 현재 화면에 있는 object(방금 끌어온것)가 있고, 심볼 패널에 있는 object중 어떤걸 선택할까요?
그림처럼 왼쪽에 이미지, 오른쪽 심볼패널에 있는 이미지(짝은거) 중에서 고민하다가 아무거나 클릭해버리겠죠.
그리고 사이징 문제도 이미지기반 인식에 크게 문제가됩니다.
같은 이미지더라도 사이즈가 달라져버리면 이미지를 잘 못찾습니다.
이러한 복잡한걸 억지로 해결하기 너무 어렵습니다. 때문에 다른 방법을 모색중에 JSX파일로 스크립트로 동작하게하였습니다.
정말정말 어렵게 찾은 방법입니다 ㅠㅠ
사실 이번 포스팅에 있는 기능중, 드랍오브젝트가 가장 가장 어려웠습니다 ㅠㅠ
프로그래밍적으로 어렵다기보다는 원하는 기능을 실제로 구현하기위해 방법들을 스스로 찾아야했고 찾는중 정말 많은 실패를 했었어요.. 중간에 그냥 하지말까도 생각해봤습니다 ㅠㅠ
드로잉기능도 만만치않게 복잡하고 어려웠지만 개인적으로는 드랍오브젝트 기능이 드로잉보다 어려웠다고 느꼈어요.
Conclusion
nurd worker는 돈이 없답니다 ㅠ
그러나 엔지니어의 피가 흐르고 있었기 때문에ㅋㅋㅋ 장비욕심은 항상 있어요. 그래서 생일날이나 이런 좋은날에 가끔 스스로에게 장비를 사줘요.(작년에는 2만원짜리 키보드사줌 ㅋㅋ)
전 스트림덱을 너무 갖고 싶었습니다. 그러나 인터넷에 보시면 버튼 여덟개 꼴랑있는 최소사양모델이 10만원중반대부터 시작을 합니다. 또한 구매후에 필요한 어플리케이션에 필요한 플러그인같은것도 따로 사야한다고 하더라구요ㄷㄷ
돈없으면 죽어야지.. 가 아니라 돈없으니 만들어보자! 하고 시작한 프로젝트입니다 ㅋㅋ
이게 좀웃기지만 너드림덱 프로젝트의 찐 동기입니다 ㅋㅋㅋ
하지만 만들고보니 선이 연결되어야하는 단점이있는 스트림덱보다 원격으로 작동할수 있다는 장점이 있었고,
스트림덱 디바이스에서는 불가능한 drawing기능도 구현이 됐습니다(갤럭시노트님 ㄳㄳ)
또한 휴대폰에서 쓸 수 있으니 디바이스도 딱히 필요없는? 장점이 있는것 같네요
가장 큰 장점은 원하는 기능을 직접 만들어서 커스텀 할 수 있다는 점 이라고 생각합니다 ㅋㅋ
아무튼 읽어주셔서 감사합니다~

트러블슈팅 기록한거.. 이런거 거의 다섯배이상 튀어나왔슴..

아 네.. 아무일도 없었습니다..
'project > selfProject' 카테고리의 다른 글
| Personal Project - MuzziCluster (0) | 2025.01.24 |
|---|---|
| Personal Project - ACSAP (0) | 2025.01.20 |
| Personal Toy Project - mumu tv (0) | 2023.11.14 |