Introduction
안녕하세요? Nurd Worker입니다! 반갑습니다.😊
이번에 소개해드릴 프로젝트는 아빠또갈까? 프로젝트 입니다!
네트워크 국비과정의 파이널 프로젝트로 만들게 된 제 개발 인생에서의 첫 팀프로젝트입니다^^
가족 여행 어플리케이션을 만들어서 aws에 배포하는 구조로 제작한 프로젝트에요.
저희는 총 다섯명의 팀원분과 프로젝트를 진행했습니다 ㅎㅎ
처음으로 하는 팀프로젝트였는데 운이좋게도 팀원분들이 전부 좋은 분들이셔서 알차게 프로젝트를 마쳤었네요.
지금도 연락을 하고 계시고 작년 겨울에도 만났네요ㅎㅎㅎ
네트워크 교육과정이었기 때문에 개발자가 굉장히 귀했답니다.
nurd worker또한 개발자로써 팀에 들어가서 팀원으로 프로젝트를 진행하였어요.
개발자가 귀했기 때문에 개발팀이 두명 밖에 안됐어서 개발쪽에서의 프로젝트 완성도는 지금와서 다시보면 많이 모자른것같아요 ㅎㅎ
말씀드렸듯이 개발팀과 인프라팀, 현업자들이 일하는 방식을 모방하기위해 완전히 분업을 하였기 때문에 이 포스팅에선 제가 맡은 파트에대해서만 자세히 설명드릴 예정이고 이외의 팀프로젝트에 대한 포스팅을 하겠습니다.
그럼 재밋게 읽어주세요 ^^
아빠또갈까 링크
아빠 또갈까 introduction video : https://www.youtube.com/watch?v=TGAjqTpG0Xc&ab_channel=workernurd
아빠 또갈까 github organization link : https://github.com/DGA-PROJECT
DGA-PROJECT
DGA-PROJECT has 8 repositories available. Follow their code on GitHub.
github.com

팀 구성은 어떻게 되었나요?

저희팀은 총 다섯명이서 프로젝트를 진행했습니다!
소갯글에서도 적어놨듯이 저희팀은 인프라팀, 개발팀으로 완전한 분업을 하였습니다 ㅎㅎ
nurd worker는 개발팀에서 개발을 담당하였어요.
개발스택

저는 역시나 vue js 와 nodejs로 풀스택 개발을 하였습니다 ㅎㅎ
저랑 같이 개발을 담당하셨던 팀원분은 java를 사용하셨고 JPA를 사용하신걸로 알고있습니다. 저는 java에 대해선 잘몰라요 ㅋㅋ
데이터베이스는 aws RDS데이터베이스를 사용하였는데, postgre sql로 선택했습니다.
또한 깃허브는 organization을 사용해서 협업하였고 각자 담당한 레포지토리를 구성했어요~
위에 스택을 보시면 뭔가 특이하지않나요?
저는 프론트앤드 백엔드 두개를 나누어 작업하였는데, 팀원인 개발자분은 프론트앤드 백엔드를 JAVA랑 JPA프레임웤을 사용하셨죠? 저희는 MSA가 주제인 프로젝트라 서로 다른 언어로 개발을 했어도 한 서비스를 같이 개발할 수 있었어요.
렌더링방식도 CSR과 SSR방식으로 달랐는데 한 서비스내에서 동작을하게됐습니다. next js가 필요가 없겠네요 ㅎㅎ
또한 레포지토리또한 전혀 겹치는게 없었어요.
처음 하는 프로젝트인데 한 레포지토리를 함께 만지는 협업을 못해서 많이 아쉽긴 헀습니다.
하지만 서로 다른 언어를 가지고 한 서비스를 같이 개발할 수 있다는게 바로 MSA의 장점중 하나랍니다.
개발 협업경험이 없게되어 아쉬웠거든요
그래서 따로 깃허브 협업하기 혼자놀기 포스팅을 따로 작성을 했습니다ㅋㅋㅋ 참고하세요~
https://jacobowl.tistory.com/349
https://jacobowl.tistory.com/350
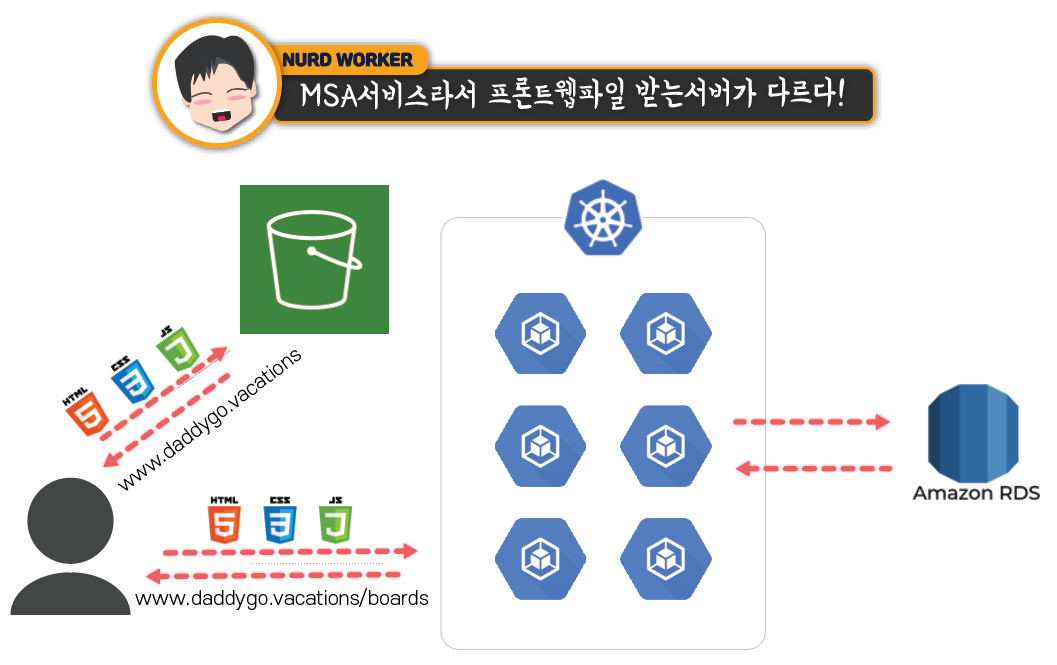
프론트앤드 파일 전송 구조

저희 팀 서비스 도메인은 daddygo.vacations입니다.
루트 경로(www.daddygo.vacations)로 들어가면 nurd worker가 vue js로 코딩한 SPA방식 프론트데이터를 S3버킷에서 응답받게됩니다. 그림에서 보이시죠?
그리고 또 다른 팀원분은 board 게시판기능을 위주로 개발하셨는데요. 팀원분이 개발하신 프론트는 SSR방식으로 동작하는데요~ 클라이언트는 이 프론트 데이터를 EKS pod에서 직접 받게됩니다.
이런구조로 희안하게 두 렌더링 방식을 모두 활용하는 서비스를 완성할 수 있었습니다.

위설명을 조금더 정리한 그림이에요 ㅎㅎ
Nurd Worker는 어떤걸 개발하였나요? #1 - member

저는 회원가입과 유저 로그인앤아웃을 개발하였습니다.


JWT로그인방식과 AWS cognito를 사용하여 개발하였습니다~
cognito는 JWT방식으로 로그인을 구현해주는 AWS서비스중 하나인데요. 많이들 생소하신 서비스일겁니다 ㅎㅎ
그리고 전 유저 편의성을 최우선으로 생각하므로 google oauth를 연동하여 로그인을 구현했습니다.

단순히 cognito만으로는 그렇게 좋다할 장점은 없는것 같지만 다른 AWS서비스와 연동이 된다는 점이 좋더라구요.
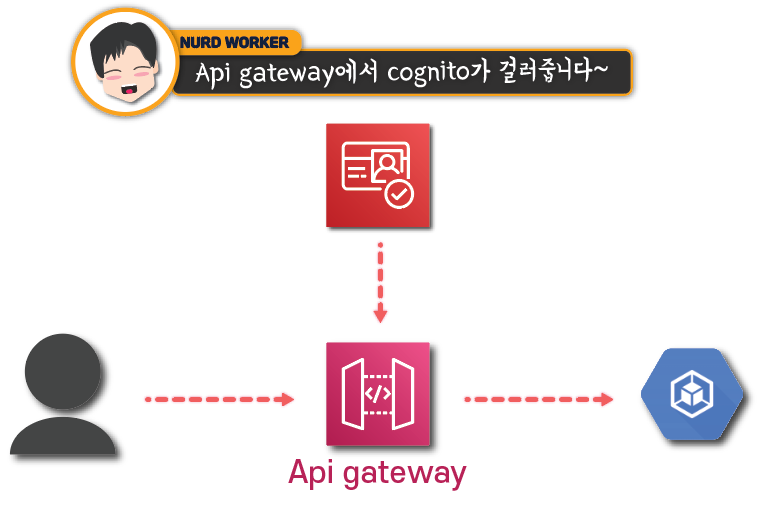
저희는 백엔드 통신을 api gateway를 사용하였는데요. cognito랑 이 api gateway와 연동했습니다!!
이러면 was단, 즉 백엔드에서 아예 토큰 검증하는 로직 자체를 만들필요가 없어요!! ㅋㅋ
그냥 api gateway에서 헤더값을 검사후에 인증이 필요한 api요청에대해서는 코그니토로 먼저 토큰 검사를 한후, 토큰이 정상이면 제기능을 수행하구, 토큰이 이상하면 api gateway단에서 걍 끊어버립니다 ㅋㅋ
엄청 간단하죠? (사실 코그니토 처음 만드는게 더 어렵긴..했음 ㅋㅋㅋ)
참고로 코그니토로 간편 로그인을 구현하니 refresh token은 안되는것 같더라구요. 구현하려면 따로 백단에 SDK로 코그니토 서버와 통신하여야 합니다. 때문에 access token만 설정했습니다.
하지만 토큰 만료시간을 설정할수있어서 10시간유효하게 만들었어요 ㅋㅋㅋ
remember me 프로젝트는 google oauth로 로그인을 구현하였는데, google oauth만으로는 access token 유효시간을 길게 늘릴수가 없더라구요.
국비과정에서 저희팀만 유일하게 google oauth와 cognito를 연동하여 로그인을 구현했습니다(나름 뿌듯 ㅋㅋ)
jwt / introduction & access token
IntroductionJWT를 아주 예전에 접한적이 있다. 지금도 코찔이지만 그때 난 코찔찔찔이였기때문에 이해가 어려웠는데.. 훈련소에서 cognito와 google oauth로 직접 로그인을 구현해보면서 자세히 알게됐
blog.nurd.work
jwt / refresh token
Introductionjson web token 보안방법에서 refresh token에 대해서 차근차근 포스팅하겠다. 처음부터 와라라락 써버리면 읽는 사람들은 머리가 터질것이기 때문.공부 목적이길래 코드가 매우 더러울것이다
blog.nurd.work
jwt / interceptor, module, middleware를 활용한 jwt플로우
Introduction이전 jwt포스팅 시리즈중 access토큰까지는 그래도 코드를 봐줄만했으나 refresh토큰이 추가된 순간 아주 코드가 더럽고 불결해졌다. 이걸 깔끔하게 하기위해서 jwt토큰로직을 interceptor, modu
blog.nurd.work
jwt에 대한 포스팅은 이 포스팅들을 보시면 됩니다~
Nurd Worker는 어떤걸 개발하였나요? #2 - LeaderBoard

리더보드입니다.
저희 어플리케이션에 들어오시면 처음 마주치시는 화면이에요.
게시글들의 필터링 조건마다(좋아요수, 식당랭킹, 지역랭킹 등) 순서대로 보여주는 화면입니다.
nurd worker는 어플리케이션의 첫 화면이라 이미지작업과 디자인에 치중했습니다.
딱히 기술적으론 설명드릴게 없네요..ㅋㅋ
Nurd Worker는 어떤걸 개발하였나요? #3 - Search

저렇게 원하는 게시글의 필터링을 정해서 게시글 데이터를 가져오는 기능입니다~
이 기능을 구현하기위해 저는 db쿼리문을 조건적으로 바꾸는 코딩을 했습니다.
예시코드를 보여드리자면~
const selectArea = (area) => {
if (!Array.isArray(selected.area)) {
selected.area = [];
}
if (!selected.area.includes(area)) {
if (selected.area.includes("all") && area !== "all") {
// "all"이 이미 있는 경우 다른 값을 추가하지 않음
selected.area = [area];
} else if (area == "all") {
selected.area = ["all"];
} else {
// "all"이 없는 경우 새로운 지역을 추가
selected.area.push(area);
}
}
};코드를 짧게 보여드리자면, 지역부분 선택을 이렇게 선택한 filter를 정해서 백단에 보냈습니다.
const areaString = (selected) => {
if (selected.area[0] == "all") {
return "";
} else {
return ` AND area IN ${createAreaTuple(selected.area)}`;
}
};
const travelTypeString = (selected) => {
if (selected.travelType == "all") {
return "";
} else {
return ` AND travel_type = '${selected.travelType}'`;
}
};
const destiTypeString = (selected) => {
if (selected.destiType == "all") {
return "";
} else {
return ` AND desti_type = '${selected.destiType}'`;
}
};백단코드 전부는 너무 길어서 짧게만 보여드리자면, 저는 db에 데이터를 요청할때 쿼리문을 쓰거든요.
저렇게 쿼리문 스트링을 조건부로 return하는 함수들을 만들어서 스트링을 템플릿 리터럴로 쿼리문을 만들어서 db요청을 보냈어요
dga-search/server.js at main · DGA-PROJECT/dga-search
아빠, 또 갈까 ? - 검색 CI/CD (Github Action). Contribute to DGA-PROJECT/dga-search development by creating an account on GitHub.
github.com
search의 백단 코드입니다ㅎㅎ
sql인젝션 공격에 위험할수도 있는 방법이긴 합니다 ㅠㅠ
++협업을 위한 test버튼들

인프라팀과의 협업이기때문에 저렇게 테스트 버튼을 만들어드렸어요.
(오래전 프로젝트라 이미지가 사라져서 remember me test zone 버튼 사진으로 대체합니다~)
저희는 아직 현업자가 아니고 모두 배우는 사람들이었기에 개발팀이나 인프라팀이나 시행착오가 많았습니다
때문에 개발단에서 저렇게 api통신을 체크하거나 db통신을 체크하는 버튼들을 만들어드리면
인프라팀원분들이 배포하면서 제대로 연결이되었는지, 환경변수가 제대로 읽혀졌는지 등을 테스트 하실 수 있었고 실제로 활용하셨습니다~
개발단 마이그레이션
GitHub - nurdworker/dev-migration-mysql
Contribute to nurdworker/dev-migration-mysql development by creating an account on GitHub.
github.com
github 코드를 보시면, bf_db와 af_db로 각각 데이터베이스 연결하는 환경변수만 설정해두면 테이블과 컬럼등을 자동으로 체크하여 sql데이터베이스가 마이그레이션이 됩니다. 물론 서로 같은 종류의 db라는 설정이구(로컬 mysql과 aws RDS mysql처럼요.) 부하체크해서 컨트롤하는 기능없이 setInterval로 분산을 처리한 단순한 코드이지만 동작은 잘 합니다.
저 역시도 당시에 데이터베이스를 따로 사용하고 있었는데 비용이 많이나와서 해당 코드를 활용하여 약 10000row 정도 되는 데이터를 옮겼습니다.
저희팀은 결성이 된게, 제가 같이 프로젝트를 진행하고 싶은 팀장님을 찾아가서 두 명이서 먼저 결성이 된 팀이었습니다 ㅎㅎ
당시에 팀장님은 마이그레이션을 주제로 하고싶다고 하셨는데요, 결국 팀이 결성되고 MSA가 주제가 되어 마이그레이션을 조금밖에 다루지 못했답니다.
때문에 프로젝트 막바지에 제가 개발단 마이그레이션을 따로 혼자 준비해서 전해드렸어요.(발표에는 추가 안하셨지만 ㅠㅠ)
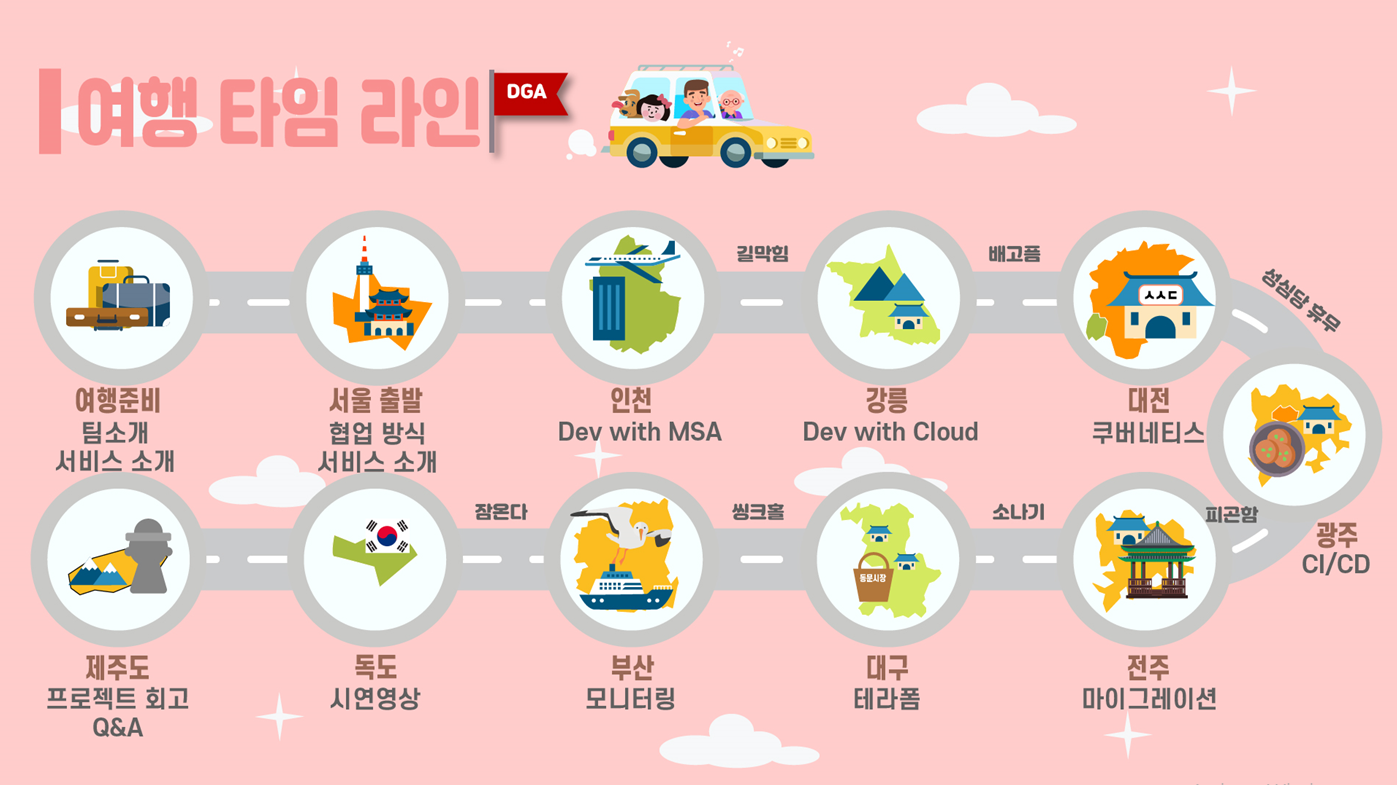
발표 목차

저희팀 발표 목차인데요~ 저는 인천 dev with MSA, 강릉 dev with Cloud쪽 발표내용을 맡았었네요 ㅎㅎ
(이미지도 직접그렸어요 ㅋㅋㅋ)
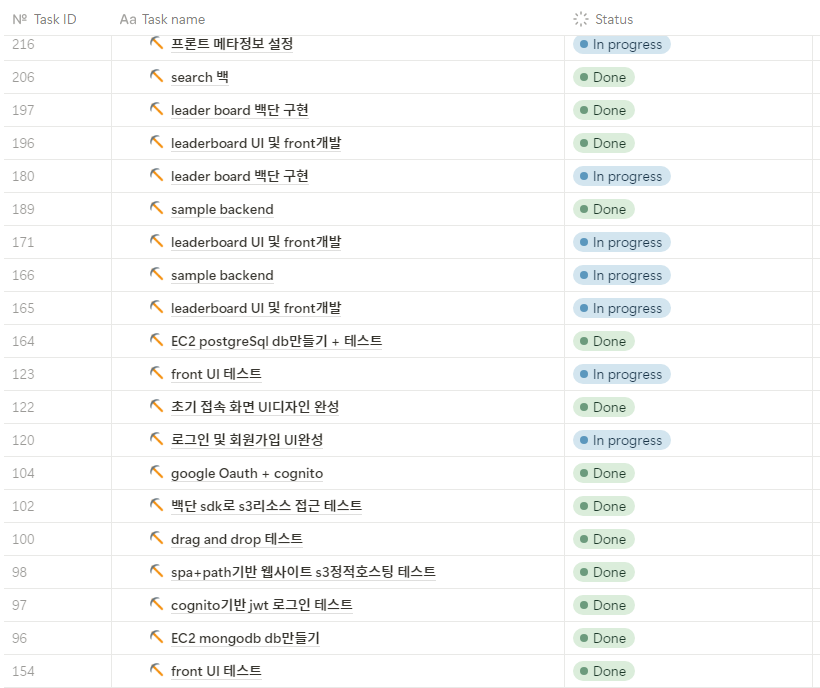
task 방식 협업

팀장님이 노션을 만드시고 저렇게 task를 만들어서 계속 업로드하라고하셨는데요
너무 좋은 방법인것같아서 remember me 프로젝트에서 제가 팀장으로 진행할때도 이 task방식으로 팀원분들과 협업하였습니다 ㅎㅎ
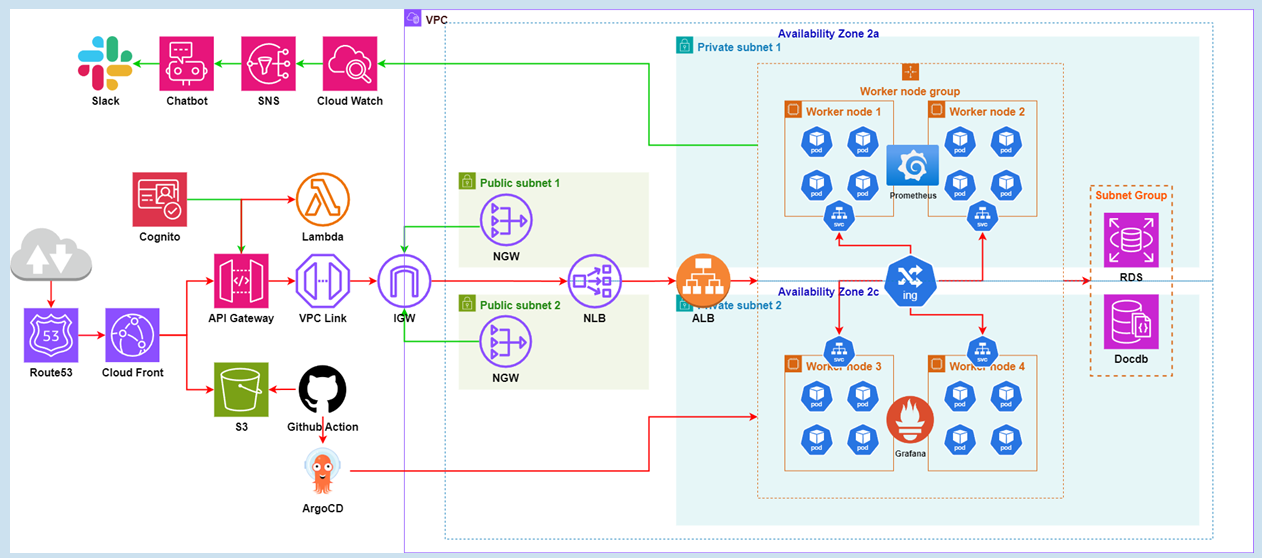
인프라 아키텍쳐

저희 인프라 팀원분들이 만드신 최종 아키텍쳐인데요~ 멋지죠?
Conclusion
솔직히 제가 한 개발내용은 많이 복잡한게 없고 딱히 돋보이는 기능들이 없네요..ㅋㅋ 지금와서 구현동영상을 편집하다보니 잔실수들도 좀 보입니다 ㅋㅋㅋ
지금와서 회고해보면..
저희팀이 처음 기획단계때 보여지는게 중요하다고 의견이 많이 나와서 제가 일러스트레이터를 다루니 디자인쪽에 신경을 많이 써달라 오퍼를 받았거든요.
하루종일 프로젝트 작업을 했지만 거의 50퍼센트 이상이 그림 작업인 일러스트레이터 디자인작업이었습니다 ㅠㅠ
어플리케이션에서 사용하는 이미지들, 영상작업, ppt에 필요한 이미지제작등, 이런 작업들을 제가 했어요.
(nurd worker는 디자이너분들을 이해할수 있는 개발자입니다 ㅋㅋㅋ)
당시 제 생각은 이랬습니다.
솔직히 제 개인적인 입장으로 봤을때는 그다지 득이 되는 방향은 아니었죠. 저는 개발자가 되고싶은거지 디자이너 지망생이 아니니까요.
더 나아가선 아무리 개발자라도 aws 300만크레딧이 프로젝트 기간동안만 한정적으로 주어지는데 EKS같은 비싼 리소스들을 다루는 인프라팀에 들어가서 프로젝트를 하고싶은 생각도 있었답니다.
하지만 팀이라는게 모두가 이득을 취하는 방향으로만 가려고한다면 그 팀은 제대로 진행될 수 없을거라고 생각을 합니다.
실제로 다른팀은 개발쪽 담당을 정하느라 분쟁이 있기도 했었구요 ㄷㄷ
때문에 내색없이 팀원으로써 최선을 다했고 완성도가 높게 결말지어진 프로젝트였다고 생각합니다.
긴 글 읽어주셔서 감사합니다~!
이미지 소스 출처
GREEN
ZOO
- 출처: Zoo or petting zoo cartoon design (작가: Vectorpouch, Freepik)
- 출처: Flat world animal day background (Freepik)
BLUE
애 얼굴
할아버지
아빠 + 아이들
엄마
- 출처: Motherhood concept illustration (Image by Storyset, Freepik)
'project > teamProject' 카테고리의 다른 글
| Team Project - Remember Me (0) | 2025.01.26 |
|---|