https://getbootstrap.com/docs/5.2/layout/grid/
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet">
헤더에~
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js"></script>
바디태그 하단에
# 기본 구조
<div class="container">
<div class="row">
<div class="col-md-1 b">1</div>
<div class="col-md-4 b">2</div>
<div class="col-md-7 b">3</div>
</div>
</div>
먼저 컨테이너로 감싸고 그다음 로우, 다음에 컬럼이 들어감.
## 그리드 시스템
# 컬럼 비율
컬럼 총 합은 12이고 화면 배열을 여기서 정한다.
예제코드는 4, 4, 4로 나눴지만
1,5,6이렇게 해도되고.. 걍 12가 한 로우가 되는거임.
12를 넘어가면 다음 로우로 설정됨.

이렇게 12를 넘기면

이런식으로..
# 컬럼 크기 비율

md로 설정하면 768px이하일때는 재배열이 된다.
768은 보통 모바일 기준.
보통 sm md lg를 가장 많이 씀.
#off-set-md-4

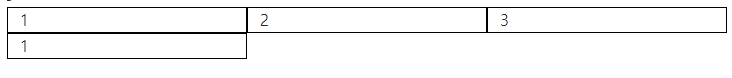
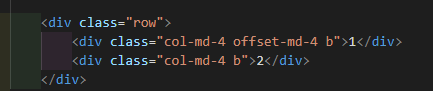
offset-md-4를 주게되면 현재태그 앞에 블럭에 4개짜리 빈블럭을 넣는 개념임.(요기 좀 헷갈릴수있음)
따라서

이렇게됨.
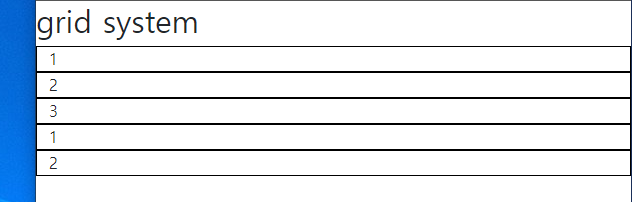
모바일 화면으로 하면 걍 12312 순으로 아래로 정렬됨.
암튼 총 블럭은 12개인게 되는거임!!
#container-fluid
<div class="container-fluid">
양옆에 여백을 다 없어짐. 즉 블럭이 양옆 화면 마진없이 꽉채우는거임.

요러케.
# md와 sm 동시사용
<div class="row">
<div class="col-md-4 col-sm-6 b">1</div>
<div class="col-md-4 col-sm-6 b">2</div>
<div class="col-md-4 col-sm-12 b">3</div>
</div>
md사이즈일때는 4,4,4로 보이다가

sm사이즈가 되면 6,6,12로 보임

sm사이즈도 벗어나면 걍 순서대로..

'webStyling > design' 카테고리의 다른 글
| css우선순위, 미디어쿼리 css적용이 안될때는? (0) | 2023.02.27 |
|---|---|
| dispaly position 복습 (0) | 2022.08.21 |
| flex box 재복습 (0) | 2022.08.21 |
| 추가기능들 // (0) | 2022.07.30 |
| bootStrap //타이포그라피 & 이미지 & 테이블 (0) | 2022.07.30 |