# vs코드 쓰면서 prettier가 안됐음.
cntl+shift+p눌러서

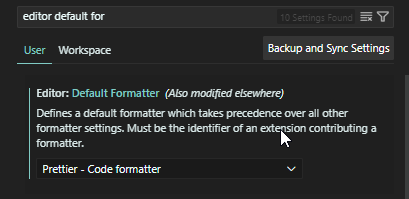
저기드가샘

이거 code formatter으로 바꿔주샘..
저장시 줄정렬이 안됐었음 ㅠㅠ
# warining메시지 없애기
/* eslint-disable */
import React, { useState, useEffect } from 'react';
import './App.css';이렇게 eslint 안쓴다고 해주면 됨.
# 버튼기능 만들기
<span onClick={() => incrementLike(0)}>라이크</span>이렇게 태그에 onClick넣어주면 됨.
함수에 파라미터가 있으면 저렇게 즉시실행함수로 써줘서 함수리터럴을 써줘야 오류 발생안함
그냥 함수 호출해버리면 rerendering오류가 뜨더라.
매개변수가 없다면 그냥 함수이름만 넣어주면 됨
# 라이크 카운터 함수 만들기
난 setTItleLists를 직접 만질줄 알았으나..
그냥 새로운 함수로 나눴음.
const incrementLike = (index) => {
const newTitleLists = [...titleLists];
newTitleLists[index].likeCount += 1;
setTitleLists(newTitleLists);
};이렇게 원래 있는 배열을 가져와서 스프레드로 얕은복사 한다음에
복사한 어레이에 라이크 카운트를 올린다음
그대로 setTitleLists에 그 어레이를 때려박아주더라..
존나 비효율적 ㅡㅡ
근데 이게 강의에서도 더 좋은 방법이래.. 원본을 보존하는 방식..
# 순서바꾸는 버튼 만들기
const changeIndex = () => {
const originalArray = [...titleLists];
const newArray = [...originalArray.slice(1), originalArray[0]];
setTitleLists(newArray);
};대충 만들었다.. 동작됨
아 얘는 파라미터가 없으니까 그냥 onClick에 함수리터럴 담긴 식별자만 넣어주었음.
<button onClick={changeIndex}>gogo</button>역시나 오류가 안뜸
# 중요한점
onclick에다가 직접적으로 함수호출을 하는건 안되고 함수리터럴을 넣어줘야함.
때문에 인수 넣어서 호출하려면 즉시실행함수로 넣는거고..
반복문 문법을 배우면 대충 프로젝트 시작해도 될듯
'javaScript > react' 카테고리의 다른 글
| onChange 이벤트(+이벤트 버블링 막기) (0) | 2024.07.23 |
|---|---|
| looooooooooop (0) | 2024.07.18 |
| component + props (0) | 2024.07.18 |
| JSX & 데이터바인딩 (+JSX에서 html 태그 자동완성) (0) | 2024.07.17 |
| react 프로젝트 설치 및 로컬서버 가동 (0) | 2024.05.27 |