# map사용하기
titleLists.map(() => {
console.log(1);
})해당 어레이에 있는 요소만큼 안에있는 콜백함수를 호출해달라 이거임
titleLists.map((data) => {
console.log(JSON.stringify(data));
})어레이에 있는 각 데이터를 매개변수 첫번쨰로 받음.
titleLists.map((data, index) => {
console.log(index);
});두번째 매개변수는 어레이에 있는거 요소별로 0부터 끝까지 인덱스로 받아옴.
참고로
console.log(
titleLists.map((data, index) => {
console.log(index);
}),
);map은 표현식이다. 그래서 이 코드도 에러없이 작동함.


콜백에 return되는 값은?
console.log(
titleLists.map((data, index) => {
return index;
}),
);이러면 각 배열에서 돌린 index값이 어레이에 담겨서 통쨰로 어레이가 반환됨.

map은 무거워서 안쓰려고 했는데 react쓰면서 자주 쓰게될듯
# 반복되는 태그 만들기

이렇게 생긴걸 하나하나 하드코딩 했었다.
이걸 반복문으로 줄이려면 map을 사용한다.
{titleLists.map((item, index) => (
<div className="list" key={index}>
<h4
onClick={() => {
changeDetailModalState(index);
}}
>
{item.title}
</h4>
<h5>
<span onClick={() => incrementLike(index)}>라이크</span>
<span className="likeCount">{item.likeCount}</span>
</h5>
<p>{item.date}</p>
</div>
))}예전에 만들었던 하드코딩한게 이전 공부하면서 gpt가 이렇게 이미 바꿔놨음 ㅡㅡ
# 직접 만들어보기
{titleLists.map((data, index) => {
return (
<div className="list">
<h4
onClick={() => {
changeDetailModalState(index);
}}
>
{data.title}
</h4>
<h5>
<span onClick={() => incrementLike(index)}>라이크</span>
<span className="likeCount">{data.likeCount}</span>
</h5>
<p>{data.date}</p>
</div>
);
})}대충 map으로 데이터와 index넣어서 태그 return하게 만들어봤음
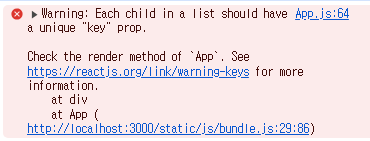
그랬더니 동작은 하는데 에러가 떠버리더라

key라고 넣어줘야한데.. vue에서도 봤던거같음.
{titleLists.map((data, index) => {
return (
<div className="list" key={index}>
<h4
onClick={() => {
changeDetailModalState(index);
}}
>
{data.title}
</h4>
<h5>
<span onClick={() => incrementLike(index)}>라이크</span>
<span className="likeCount">{data.likeCount}</span>
</h5>
<p>{data.date}</p>
</div>
);
})}음 이제 에러안생김.
내가봤을땐 이건 표현식이냐 아니냐때문에 map을 쓰는것 같음.
# 왜 map콜백안에 return으로 써도 잘 동작되냐??
<div>1</div>
<div>2</div>
<div>3</div>보통 이렇게 div태그들이 return되어야 제대로 나올텐데
return 문을 사용했기때문에
[<div>1</div>, <div>2</div>, <div>3</div>]이렇게 어레이에 div태그들이 담겨서 나올거다.
이러면 이상하게 나오지 않을까? 했는데
{[<div>1</div>, <div>2</div>, <div>3</div>]}이렇게 나오더라도

렌더링이 잘 된다.
react기능인듯
참고로 return에 태그 복잡하게 담을떄는 ()으로 감싸주면됨
'javaScript > react' 카테고리의 다른 글
| bootstrap 연동하기 (0) | 2024.07.29 |
|---|---|
| onChange 이벤트(+이벤트 버블링 막기) (0) | 2024.07.23 |
| component + props (0) | 2024.07.18 |
| onClick이벤트 사용하기. (prettier, eslint설정) (0) | 2024.07.17 |
| JSX & 데이터바인딩 (+JSX에서 html 태그 자동완성) (0) | 2024.07.17 |