# 설치
타스는 노드js가 필요하다.
npm install -g typescript이걸로 타스를 설치하자.
# .ts 파일 만들기
.ts로 만드는 파일을 만들자

이렇게 index.ts라는 파일을 만들고 타스코드를 입력하면 된다.
# tsconfig.json이라는 파일도 만들자
{
"compilerOptions": {
"target": "es5",
"module": "commonjs"
}
}이내용 복붙해놓자
# 실시간 컴파일
tsc -w이거 커맨드에 치면 index.js라는 파일이 생긴다.
이게 자동컴파일 해준다는거다.
그러면 .ts파일을 저장할때마다 컴파일이 자동으로되면서

이렇게 커맨드에 에러있는지 없는지 체크해준다.
설치는 아주 단순하고 쉽다.. 리액트나 vue에 적용하는건 따로 해봐야할듯.
# 기본 사용법
let test: string = "바보";이렇게 test라는 변수가 string만 된다 라고 해줄 수 있다.
그냥 선언과 할당을 나눠도된다.
let test: string;
test = "muzzi";test라는 변수는 문자형 식별자고 여기에 muzzi를 넣었다.
let test: string;
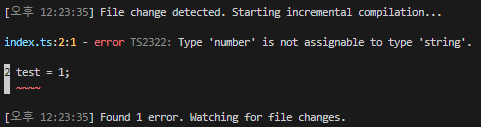
test = 1;이렇게 문자형인 test에 1을 재할당하면

오류를 띄워준다.
이게 타스쓰는 이유다.
개인적인 느낌으론 걍 데이터에 재할당을 조심하게 해주는것 같다.
근데 이게 컴파일이 필요한 언어인데 컴파일후 js코드가 쭈르륵 나오면 실시간으로 변경되는 데이터, 백단에서 받아오는 데이터가 잘못되었을경우엔 어떻게 체크하는지 원리가 궁금하긴함..
index.js파일 보니까 var로 다 되어있고 따로 체크하는 코드는 없던데 원리는 뭔지 궁금..
찾아보니 컴파일시에만 타입검사한다네. 런타임떄는 안함.
# 타입 변수로 사용하기
type nameType = string;
let test: nameType = "무찌";이렇게 해당 타입을 nameType이라는 변수로 지정하여(변수라는 용어가 맞는지 모르겠지만..)
이걸 나중에 각각 변수 선언할때 요약해서 쓸 수도 있다.
데이터 형식을 요약할때 쓰면 좋을듯?
# tsconfig.json파일내용
{
"compilerOptions": {
"target": "es5", // 'es3', 'es5', 'es2015', 'es2016', 'es2017','es2018', 'esnext' 가능
"module": "commonjs", //무슨 import 문법 쓸건지 'commonjs', 'amd', 'es2015', 'esnext'
"allowJs": true, // js 파일들 ts에서 import해서 쓸 수 있는지
"checkJs": true, // 일반 js 파일에서도 에러체크 여부
"jsx": "preserve", // tsx 파일을 jsx로 어떻게 컴파일할 것인지 'preserve', 'react-native', 'react'
"declaration": true, //컴파일시 .d.ts 파일도 자동으로 함께생성 (현재쓰는 모든 타입이 정의된 파일)
"outFile": "./", //모든 ts파일을 js파일 하나로 컴파일해줌 (module이 none, amd, system일 때만 가능)
"outDir": "./", //js파일 아웃풋 경로바꾸기
"rootDir": "./", //루트경로 바꾸기 (js 파일 아웃풋 경로에 영향줌)
"removeComments": true, //컴파일시 주석제거
"strict": true, //strict 관련, noimplicit 어쩌구 관련 모드 전부 켜기
"noImplicitAny": true, //any타입 금지 여부
"strictNullChecks": true, //null, undefined 타입에 이상한 짓 할시 에러내기
"strictFunctionTypes": true, //함수파라미터 타입체크 강하게
"strictPropertyInitialization": true, //class constructor 작성시 타입체크 강하게
"noImplicitThis": true, //this 키워드가 any 타입일 경우 에러내기
"alwaysStrict": true, //자바스크립트 "use strict" 모드 켜기
"noUnusedLocals": true, //쓰지않는 지역변수 있으면 에러내기
"noUnusedParameters": true, //쓰지않는 파라미터 있으면 에러내기
"noImplicitReturns": true, //함수에서 return 빼먹으면 에러내기
"noFallthroughCasesInSwitch": true, //switch문 이상하면 에러내기
}
}
뭐이런것들이 있다는데.. 난 잘 모르겠다.. 쓰면서 배워봐야할듯.
https://www.typescriptlang.org/tsconfig
TSConfig Reference - Docs on every TSConfig option
From allowJs to useDefineForClassFields the TSConfig reference includes information about all of the active compiler flags setting up a TypeScript project.
www.typescriptlang.org
여기서 자세한거 많다고함
# 궁금점
내가 보통 코딩을 할때 처음 특정 식별자를 비워둘때 null로 만들어놓는다.
그다음 이 식별자에 값을 할당하고 쓰는데 ts에서는 어떻게 될지 궁금하다.
let test: string;
console.log(test);이런식으로 test라는 값은 string이다 라고 해놓고 이걸 바로 참조하면 undefined가 뜨려나?
ts자체에선 오류가 안뜨던데..
보통은 변수값에 string | null이렇게 두 타입을 같이 해놓고 한다고한다.
'javaScript > typeScript' 카테고리의 다른 글
| function (0) | 2024.08.14 |
|---|---|
| union type (0) | 2024.08.14 |
| primitive types (0) | 2024.08.14 |
| ts // 컴파일, static typing, 인터페이스, 선택적 프로퍼티, readonly (0) | 2022.12.19 |