# union type이란?
타입을 여러개 지정할 수 있는 방법이다.
let test: string | number = "jacob";
test = 1;test라는 변수는 string타입 혹은 number타입이다.
처음에 jacob이라는 스트링을 할당했다가 숫자 1을 재할당하면 두 타입 되니까 오류 안뜬다.
저렇게 or기호로 타입을 or로 써줄 수 있음. and는 당연히 없음.
# 어레이에 union type지정하기
let arr: string[] = ["a", "b", "c"];이렇게 스트링만 들어갈 수 있는 어레이에다가 숫자도 들어갈 수 있게 하려면,
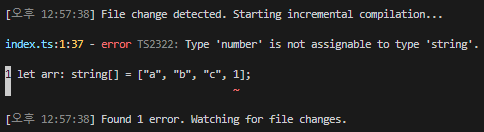
let arr: string[] = ["a", "b", "c", 1];
에러가 뜬다.
이때 union type을 사용해보자.
let arr: number | string[] = ["a", "b", "c", 1];
어라? 에러가 뜬다.
이유는 이게 해석이 arr라는 식별자에는 숫자 타입 or 문자만 들어간 어레이 라는 뜻이 되기 때문이다.
let arr: number | string[] = ["a", "b", "c"];
arr = 1;재해석한 내용으로 코드를 고쳐보면 위에 적은 두 타입 모두 에러없이 실행되는걸 볼 수 있다.
우리가 원하는 대로 타입지정을 하려면,
let arr: (number | string)[] = ["a", "b", "c", 1];이렇게 number와 string을 소괄호로 감싸주면 된다.

네 에러안뜨네용..
# any type
let test: any = 1;
test = "jacob";
test = true;모든 값들어가는게 any type임
# unknown타입
let test: unknown = 1;
test = "jacob";
test = true;any랑 비슷함.
# 차이점은?
let test: any = 1;
test = "jacob";
test = true;
console.log(test.toFixed(2));
에러가 안뜬다.
let test: unknown = 1;
test = "jacob";
test = true;
console.log(test.toFixed(2));
오류가 뜬다.
ts만의 차이인것 같은데 만약 js에서 저 두 코드를 사용하려고 헀다면, 둘다 에러를 띄웠을 것이다.
차이점은 any타입은 타입검사를 아예 해제시켜버리고, unknown은 타입검사를 한다는 것이다.
때문에 해당 변수를 사용하려고할때 문제가 있다면 저렇게 ts상에서 에러를 띄워준다는 것 같음.
실제 사용해봐야 정확히 알 수 있을 것 같다.
# 간단한 예시 2
let test1: any = "바보";
test1 - 1;
let test2: unknown = "바보";
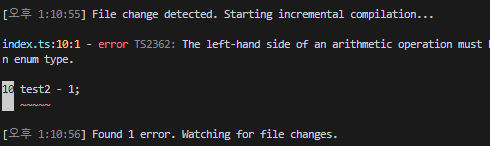
test2 - 1;
test1과 test2둘다 에러가 떠야하는데 any 타입에선 안뜨고 unknown타입인 test2에서만 에러가 뜬다.
# union type주의점
let test: number | string = 2;
test - 1;
얘는 에러가 안뜬다. 응 왜?
let test: unknown = 2;
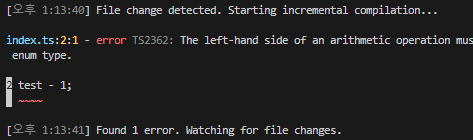
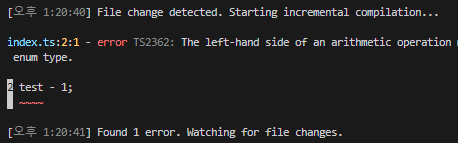
test - 1;
얘는 에러가 뜬다.
논리회로가 이해는 안되지만.. 뭐 narrowing assertion배우면 해결된다고 함.
# 좀 이해안되는점
let test: number | string = 2;
test - 1;
test = "바보";
test - 1;처음에 union type으로 두가지 된다고하고 2를 할당함.
근데 두번째줄 test -1 에서는 에러가 안뜨고
네번째줄 test-1에서는 에러가 뜸.
계속 타입이 바뀌나?
let test: number | string;
test = 2;
test - 1;// 에러안뜸
test = "바보";
test - 1;// 에러뜸선언 할당을 쪼개도 똑같다.
let test: number | string;
test - 1;
이건 에러 뜨는데 처음 union type으로 number string둘다 뜸
let test: number;
test - 1;이렇게 하면 또 에러안뜸.
선언할당시 타입지정하면 그냥 기본값은 없다고 생각해야 되는듯? js 깊게공부할때 초기화랑 복합적으로 생각하니 헷갈리는듯.
let test: unknown = 2;
test - 1;
이건 에러뜸..
걍 선언 할당 분리해서 써야하나..?
unknown타입은 타입을 확실히 하고 연산을 한다고 한다. 뭐 narrowing assertion이 그거라고 하네.. 배워야 알듯
# 숙제
let 학교: {
score: (number | boolean)[];
teacher: string;
friend: string | string[];
} = {
score: [100, 97, 84],
teacher: "Phil",
friend: "John",
};
학교.score[4] = false;
학교.friend = ["Lee", 학교.teacher];score라는 키에는 숫자 혹은 불린이 들어가는 어레이. 밑에 학교.score[4]에 false를 넣었기 때문
teacher는 그냥 스트링이고.
friend에는 그냥 스트링이나 스트링만 들어가는 어레이. 밑에 학교.friend = ["Lee", 학교.teacher] 이거 때문.
'javaScript > typeScript' 카테고리의 다른 글
| function (0) | 2024.08.14 |
|---|---|
| primitive types (0) | 2024.08.14 |
| installation & setting (0) | 2024.08.14 |
| ts // 컴파일, static typing, 인터페이스, 선택적 프로퍼티, readonly (0) | 2022.12.19 |