Introduction
난 지금까지 postman을 사용해본적이 없다 ㅠ
사실 존재도 몰랐다. 이게 독학의 한계인가 싶은데 훈련소에서 사람들한테 들어서 알게됐다.
지금까지 로컬이든 뭐든 죄다 코드로 짜서 api요청을 보냈었음..
api테스트 하는데 편리한 도구인 postman사용법을 간단하게 소개해보려고 한다.
# 간단한 api test 서버 만들기
nodejs로 간단한 api서버를 만들어볼거다.
vs코드를 키고 폴더 하나 만들고
npm initnpm i express
그리고 server.js파일을 하나 만들어주고 아래 코드를 복붙하샘
const express = require("express");
const app = express();
const port = 3000;
// Middleware to parse JSON request bodies
app.use(express.json());
// POST endpoint
app.post("/api/testpost", (req, res) => {
const data = req.body;
console.log("POST request received with data:", data);
res.status(200).json({ message: "Data received", receivedData: data });
});
// GET endpoint
app.get("/api/testget", (req, res) => {
console.log("GET request received");
res.status(200).json({ message: "GET request successful" });
});
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});간단한 api 요청을 두개 만들었다
testget이랑 testpost를 만들었다.
그리고 터미널로 돌아와서
nodemon server.jsnodemon이 설치안되어있으면 설치하면 된다.

# postman 설치하기
여기서 다운받고 설치하샘
# test해보기

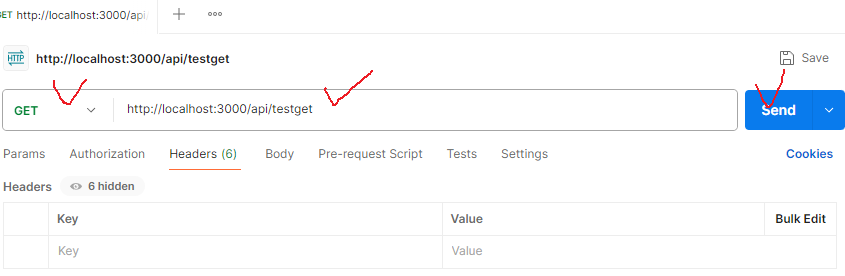
먼저 testget api요청을 테스트해볼건데 체크한 부분을 수정하고 send하면

로컬서버의 응답이 잘 받아와진다.
post요청을 해보려면

저렇게 수정해서 넣고,

이렇게 받아온걸 확인 할 수 있다.
# header값 테스트
app.get("/api/testget", (req, res) => {
const headers = req.headers;
console.log("GET request received");
console.log("Headers:", headers);
res.status(200).json({
message: "GET request successful",
headers: headers,
});
});get요청에 header값을 받아서 응답할떄 보내주는것도 써봤다

postman의 header탭에서 json키값을 넣어주고 보내주면 된다.

바보무찌도 잘 받아왔다
헤더값은 로그인 토큰처리할떄 authorization에 토큰넣어보낼때 해보면 된다. 예전에 cognito로 로그인개발할때 써봤음
난 로컬서버로 테스트했는데 그냥 어떤 엔드포인트든 컴퓨터 인터넷 연결되어있으면 다 된다

google.com에도 get요청이 된다. 배포후에 테스트할때도 써먹기 좋음
# history

왼쪽탭에보면 지금까지 테스트했던 api요청들이 쌓여있다.
# 작업 분류하기

저 중간 상단에 +버튼을 누르면 탭이 만들어진다.

작업 분류하기 좋음.
이름 바꾸려면 마우스 우클릭하면 된다
# 컬렉션 사용하기
위에 사진은 비로그인했을떄 UI이고, 회원가입해서 로그인하면 UI가 이렇게 바뀐다.

컬렉션을 사용할 수 있게 되는데 자주 사용하는 api요청들을 넣고 편하게 쓸 수 있게된다.

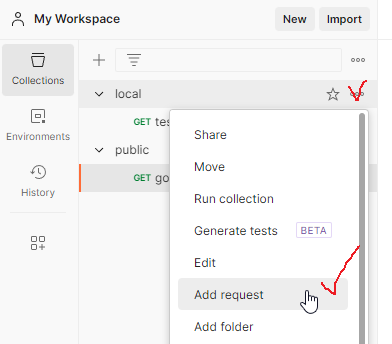
순서대로 클릭하면 collection을 만들 수 있다

난 local이랑 public을 만들었음.
저기 add request를 누르면

이런식으로 api요청들을 넣고 쓸 수 있다.

request추가는 요렇게 클릭
단순하다
'etc > devTools' 카테고리의 다른 글
| notion api / start & create page (0) | 2024.09.08 |
|---|---|
| vs코드 에디터와 터미널 focus 변경 단축키 만들기 (0) | 2024.09.08 |
| moba x term 아래로 생겨버리는 창 없애기 (0) | 2023.11.26 |
| telegram 메세지 api이용하기. (0) | 2023.03.31 |
| 텔레그램 메세지보내기 봇만들기 (0) | 2022.09.02 |